

SpineAnimationrig is a tool for control the spine-runtime. Until now, Spine-runtime was used by programmers. Designers could not touch it. This tool is intended to allow designers to use Spine-runtime functionality.
SpineAnimationrigは Spine-runtime をコントロールするツールです。 今まで Spine-runtime を使うのはプログラマーであり、デザイナーが触ることが出来ない領域でした。 このツールは、Spine-runtime の機能をデザイナーにも使えるようにすることを目的としています。
This software is free-software. Free to use forever.
このソフトウェアはフリーソフトウェアです。ずっと無料。
This editor(SpineAnimationrig.exe) is provided for each version of Spine. 3.8 was officially released, we are developing mainly 3.8.
エディタ(SpineAnimationrig.exe)はSpineのバージョンごとに用意されています。3.8が正式リリースされたので、3.8をメインに開発しています。
Please refer to file version compatibility.
詳しくはファイルバージョンを参照ください。
Please access the following :)
以下よりアクセスしてください。
Anyone is allowed to view the exported Spine file.
You don't need to purchase a Spine license to use this editor.
エクスポートされたSpineファイルはだれでも表示させることが許されています。
このエディタの使用するためにSpineライセンスを購入する必要はありません。
But, some features require the Spine editor (pro version).
please consider purchasing.
しかし、いくつかの機能はSpineエディタ(pro version)を必要とします。
購入をご検討ください。
AAA animation
* spine object
+ transform layer
+ spine layer
+ spine layer
* null object
+ transform layer
BBB animation
* spine object
+ transform layer
+ spine layer
+ spine layer
* null object
+ transform layer
Objects and Layers structure is shared between animations.
If delete a layer, Affects all animations.
アニメーション、オブジェクト、Layer、その下にKeyのデータを持ちます。
オブジェクトとLayerの構成は、アニメーション間で共有され、常に同じ構成を取ります。
もしLayerを削除すれば、全アニメーションに反映されます。
The version of the Animtionrig file and Spine-loader are displayed in the form caption.
Animtionrigファイルのバージョン、Spineローダーのバージョンはフォームキャプションに表示されます。

| rev | Editor build revision |
| latest | Animationrig file version |
| Spine | Spine file loader version |
The editor and runtime can read all old version files (backward compatible).
基本的に、エディタやランタイムは古いバージョンのファイルをすべて読み込むことができます(後方互換性)。
Spine-runtime-loader has not backward compatible.
Please output the file in a near version.
Spine-runtimeのローダーは後方互換性を持ちません。
近いバージョンでファイル出力してください。
In principle, Editor is Used the latest runtime(loder) for each major version.
原則として、エディタは大きなバージョンごとに最新のランタイムを使用しています。
Spine-runtime needs ver 3.7 or more to use MixAdd.
So the editor does not support 3.6.
MixAddを使用するには3.7以上が必要です。
なので、エディタは3.6に対応しません。
The runtime source code will need to be modified,
If you omit the function, it will work in 3.6.
ランタイムのソースコードに修正が必要になりますが、
いくつかの機能をオミットすれば3.6でも動きます。

Display a preview of the current state.
現在の状態のプレビューを表示します。
| keys | function |
|---|---|
| space | play. |
| shift + space | play at top. |
| left | edit |
| right alt + left |
move view position. |
| mouse wheel | zoom. |
| button | function |
|---|---|
| inspect | show inspect of current object 現在オブジェクトの内容を表示 |
| stop animation | stop animation in edit mode 編集中のアニメーションを停止 |
| fps | preview frame rate |
Edit-handle-mode can be used when selected Transform layer.
この機能は トランスフォームレイヤ を選択中の場合のみ使用出来ます。
| handle | function |
|---|---|
| select | select |
| move | edit position |
| scale | edit scale |
| rotate | edit rotate |
Show the animation timeline.
Edit layers and keys.
選択中オブジェクトのLayer構造を表示します。
| keys | function |
|---|---|
| space | play. |
| shift + space | play at top. |
| left | select key. |
| shift + left | grid time. |
| right alt + left |
move time position. |
| mouse wheel | time zoom. |
| ctrl + left (+shift) | multi select. |
| ctrl + a | select all keys in layer. |
| ctrl + i | add key. |
| ctrl + r | clear key. |
| ctrl + d | delete key. |
| ctrl + shift + i | add layer. |
| ctrl + shift + r | clear layer. |
| shift + ctrl + d | delete layer. |
Can be edit layers in object.
Layer names are shared between animations.
Execute order by up to down.
オブジェクトが持つLayerを編集出来ます。
名前はアニメーション間で共有されます。
実行は上から下へ順に行われます。

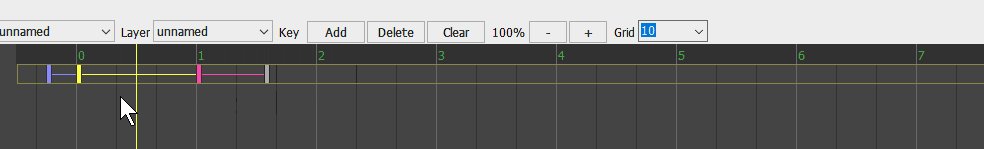
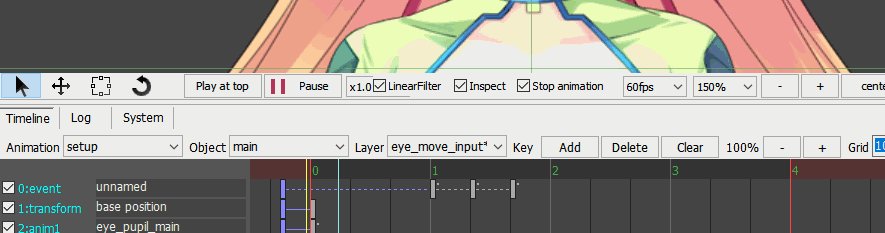
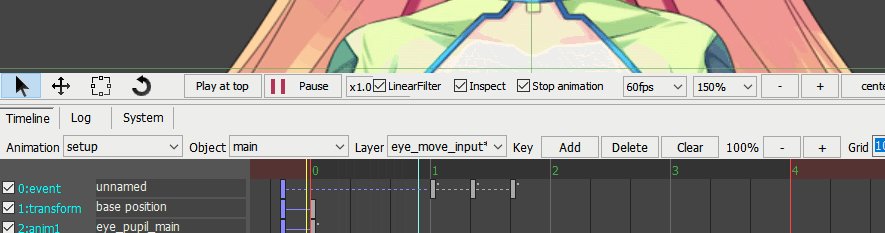
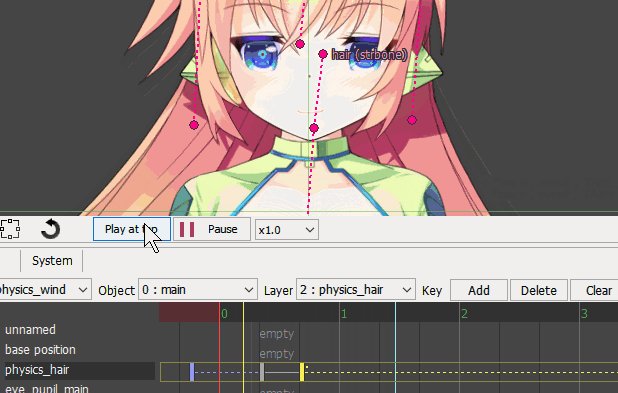
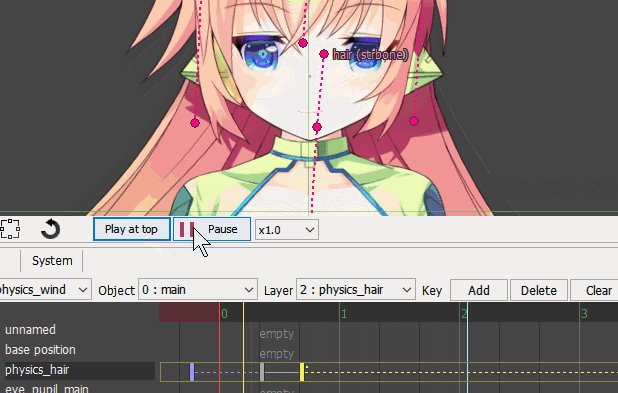
Allow overlapping keys on Animationrig.
It is useful for jumping position.
It becomes pink color.
AnimationrigではKeyの重複を許容します。
これは座標をジャンプさせる場合に役立ちます。
重複するとピンク色になります。

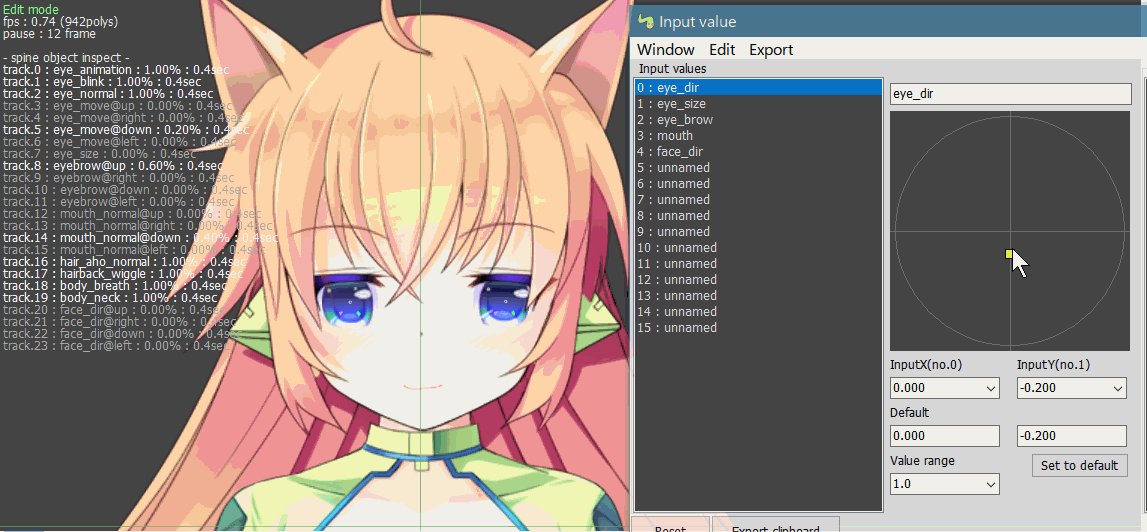
View and edit information of objects, animations, and keys.
オブジェクト、アニメーション、Keyなどの情報を表示、編集します。


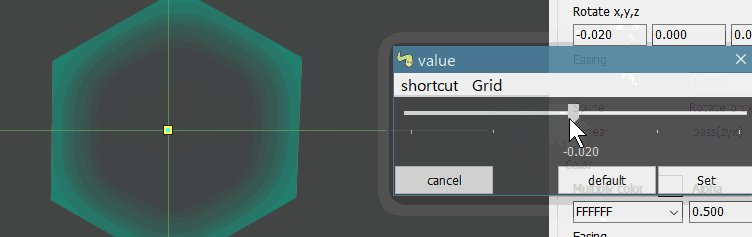
Some properties can be edited with the mouse. You can also show the input form by double click.
一部のプロパティはマウスによる編集が可能です。またダブルクリックで入力フォームを表示することが出来ます。
| property | |
|---|---|
| Frame | Timeline framerate タイムラインのフレームレート |
| Memo | User memo. Please use it freely! ユーザー用メモ領域。ご自由に。 |
Please referrence ObjectType page.
オブジェクト項目を参照ください。
| property | |
|---|---|
| Name | animation name. |
| Preview background animation | Preview only. Animation to run behind. プレビュー専用。背後に実行されるアニメーション。 |
| loop ennable loop disable |
Loop active. |
| beginframe | Loop begin frame. |
| endframe | Loop end frame. |
Please referrence LayerType page.
Key項目を参照ください。

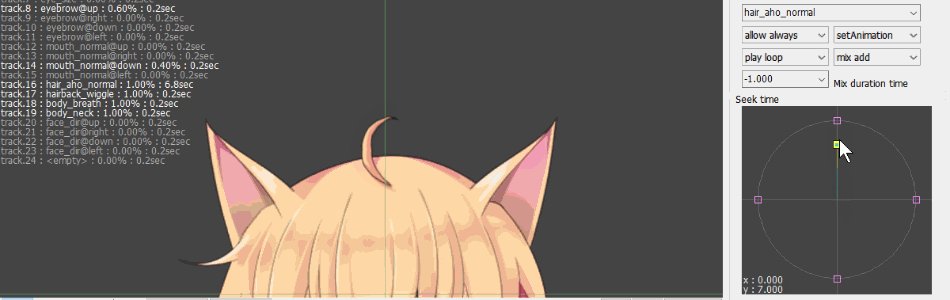
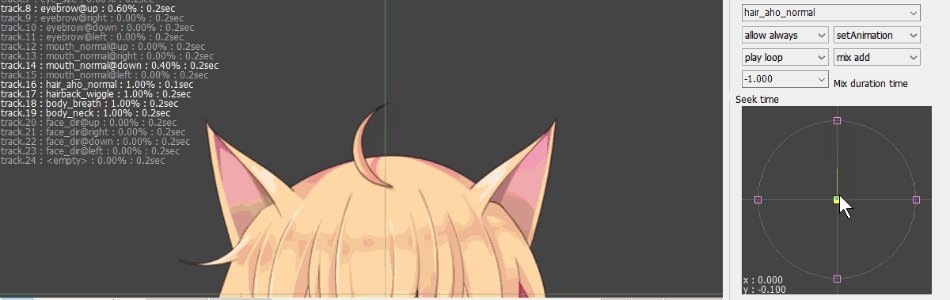
This application also supports animation track blending.
You can check and preview in AnimationTest mode.
このツールにもアニメーションを重ねる機能があります。
重ねた際の動きをプレビューしたい場合はモードを AnimationTest に切り替えます。
| key | function |
|---|---|
| F6 | switch mode. |
| space | play. |
| shift + space | play at top. |
It is a function that can be used at runtime.
ランタイムの機能です。
It is a function to crossfade the switching of animation to a good feeling.
It was born because the fade setting with PreviousKey is very difficult.
It is a rough control, but a very powerful(useful) feature.
アニメーションの切り替えを良い感じにクロスフェードさせる機能です。PreviousKeyによるフェード設定が大変なため生まれました。大雑把ですが強力な機能です。


You can output the rendered result as an image.
レンダリング結果を画像出力することが出来ます。
The following settings are required to output.
出力するには以下の設定が必要になります。


| property | |
|---|---|
| Framerate | Output rendering framerate. |
| Start frame , End frame | Time area. |
| BGColor | Background color. Used only on RGB format. |
| Preset rendering | Output for each preset. Set a target object to apply Preset. プリセットごとに動画を出力します。プリセットを適用するオブジェクトを設定してください。 |

| property | |
|---|---|
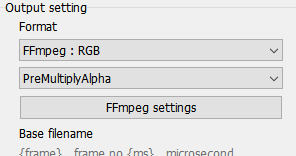
| Format | Output image format. RGB : color ARGB : color + alpha A : alpha grayscale |
| Bleed,PreMultiplyAlpha | Color blend calculation. Used only on ARGB format. |
| Base filename | Sets the output file name format. File-exe is unnecessary. 出力ファイル名のフォーマットを設定します。拡張子は不要です。 |
| Output directory | Set by relative or absolute output directory path. 出力パスを相対、または絶対パスで指定します。 |
When Preset rendering is enabled, batch output for each preset.
Preset renderingを有効にすると、プリセットごとに一括出力します。
filename format : images_{preset}_{frame}

If FFmpeg is installed (environment path is set), movie formats(mp4 and more) can be output.
FFmpegをインストール(環境パスを設定)していれば、mp4などのムービー形式を出力することが可能です。
FFmpeg
https://ffmpeg.org/
FFmpeg binary
https://ffmpeg.zeranoe.com/builds/
Select FFmpeg: RGB from Format.
Format から FFmpeg : RGBを選んでください。

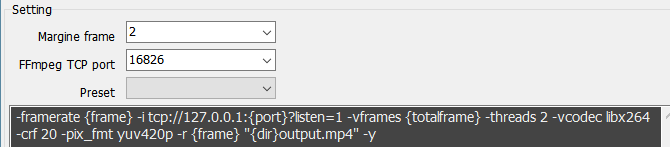
Set the command line to send the FFmpeg.
FFmpegに送るコマンドラインの設定を行います。Preset からテンプレートを選ぶことが出来ます。

| property | |
|---|---|
| Margin frame | Some formats (mp4) need to be sent more than the total frame. 一部の形式(mp4)は想定フレームより多めに送る必要があります。 |
| TCP port | Send images via TCP / IP. Set the listening port. TCP/IPで画像を送ります。待機ポートを指定します。 |
| Preset | You can select the format template. 出力形式のテンプレートを選択できます。 |
FFmpeg command is very difficult so please refer to the official
FFmpegのコマンドは非常に難しいので説明は省略します。
Outputs the current editing status as a still image.
It is useful when you want only an image easily.
現在の編集状態を静止画で出力します。
簡単に画像だけ欲しい場合に便利でしょう。
You do not need to set ExportImages.
Output with ARGB(Bleed) 32 bit PNG.
ExportImagesの設定は必要ありません。
ARGB32bit(Bleed)のPNGで出力します。

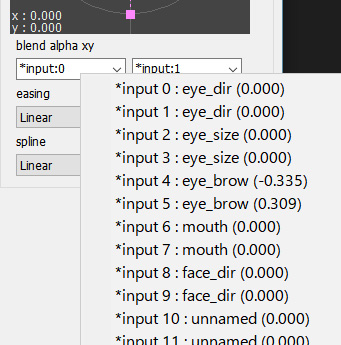
In this application, it can be use values input from the external program(embedded application) into the timeline.
このアプリケーションでは外部(組み込みアプリケーション)から入力された数値をタイムラインで使用することが出来ます。

If you use value from external, Set a special value to Key propertys.
Please select a value from the right click menu.
外部からの変数を使用する場合は、Keyのプロパティに特殊な値を設定します。
右クリックメニューから変数を選んでください。

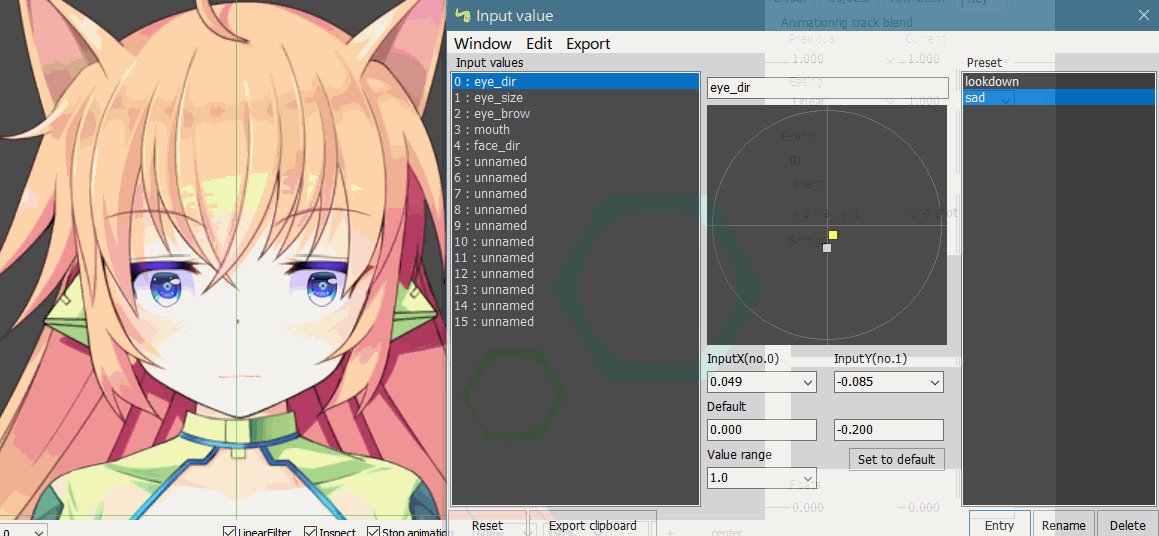
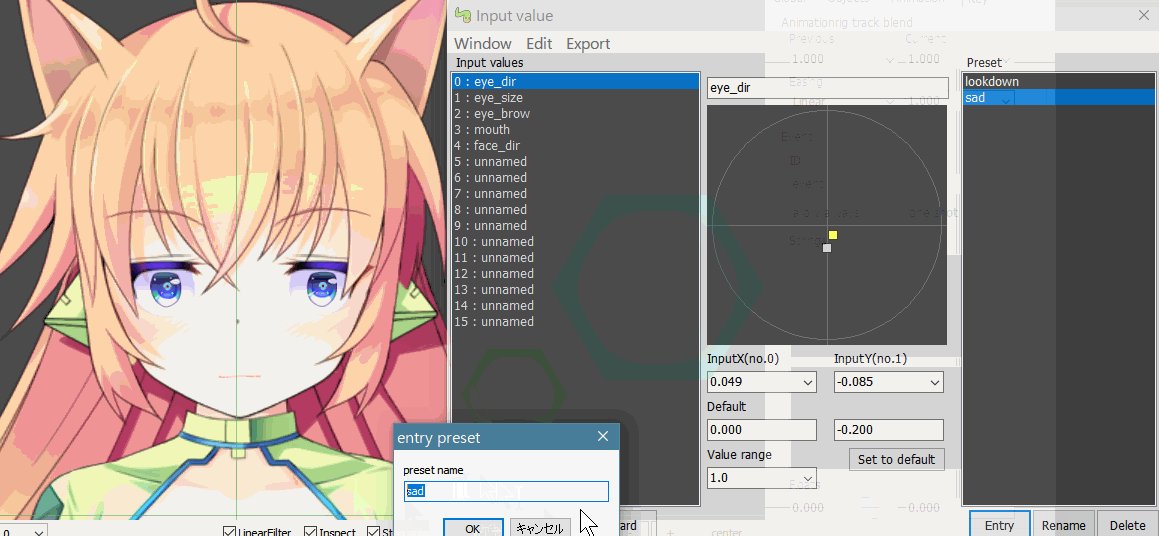
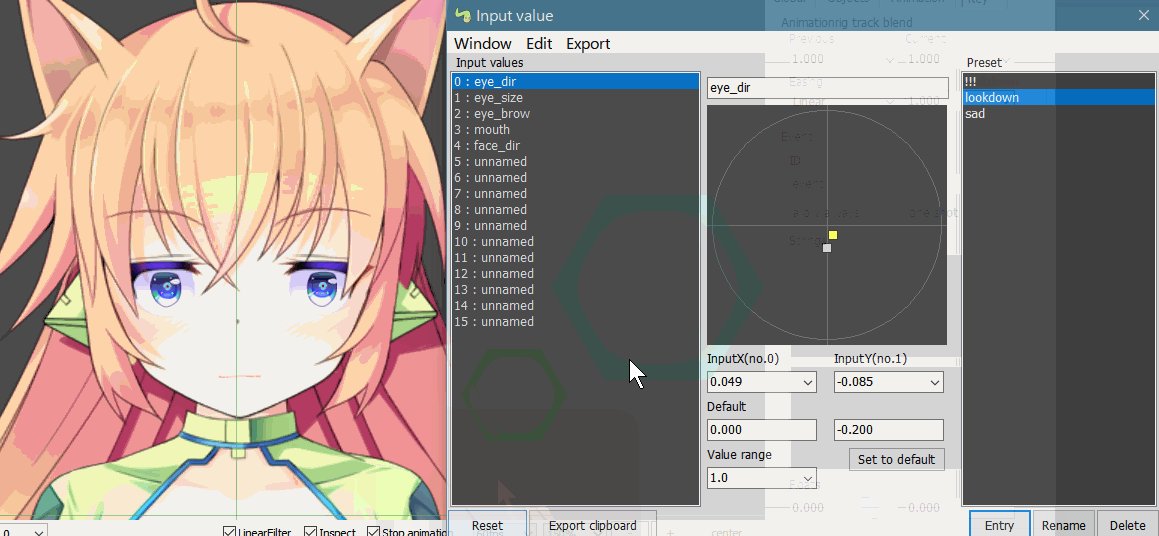
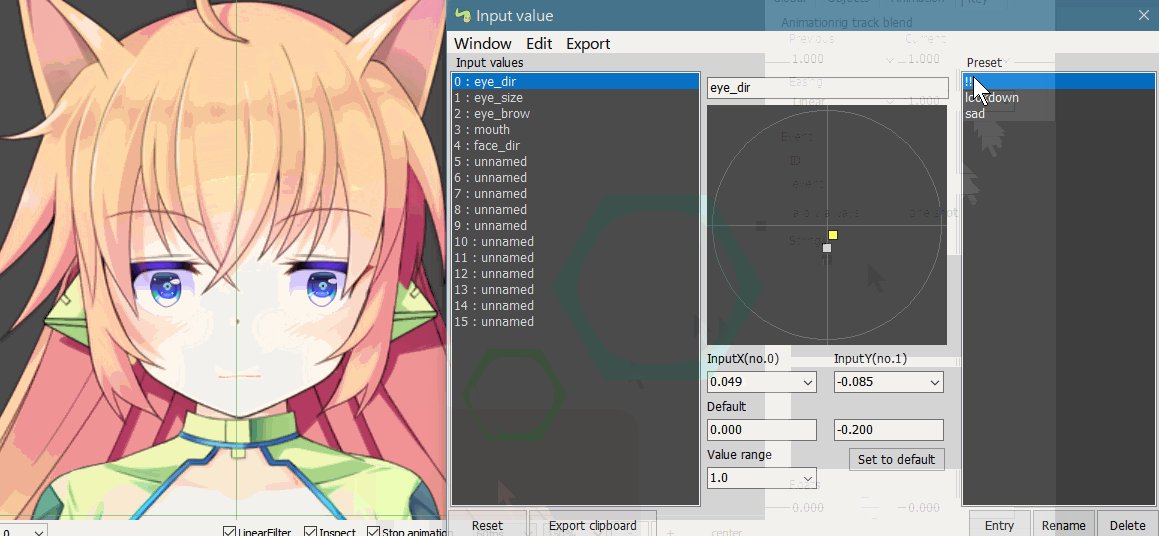
You can store(save) the state of values.
It is saved as .animrig.preset.txt in the same location as the file.
値の状態を記憶しておくことが出来ます。
この情報はファイルと同じ場所に .animrig.preset.txt で保存されます。
Export the state of all values to clipboard.
You can edit the output text format with export menu.
値の情報をクリップボードにコピーします。
出力テキストのフォーマットは export メニューより設定が可能です。
| replace word | |
|---|---|
| {value0} | write value by index. インデックス番号の値を出力。 |
| {set0.x} {set0.y} |
By XY index. XYセット番号で指定。 |
| {name.x} {name.y} |
By XY name. XYセット名で指定。 |
eye:{ position:[{eyepos.x},{eyepos.y}] , size:[{eyesize.x},{eyesize.y}] }
eye:{ position:[0.400,0.200] , size:[0.100,0.000] }
Animationrig supports simple physics model (spring model).
You can easily apply physics expressions that are difficult without Unity to Spine.
Accuracy and behavior are never perfect, But I think it can be used enough to express swaying hair.
簡単な物理計算(バネモデル)を搭載しています。
Unityを使わないと難しい物理計算を、簡単にSpineに適用できます。
精度も機能も決して良い物ではありませんが、髪の毛を揺らしたりする分には十分使えると思います。
The physics calculation frame rate is fixed at 100 fps (dt=0.01).
物理計算フレームレートは100fps(dt=0.01)固定です。
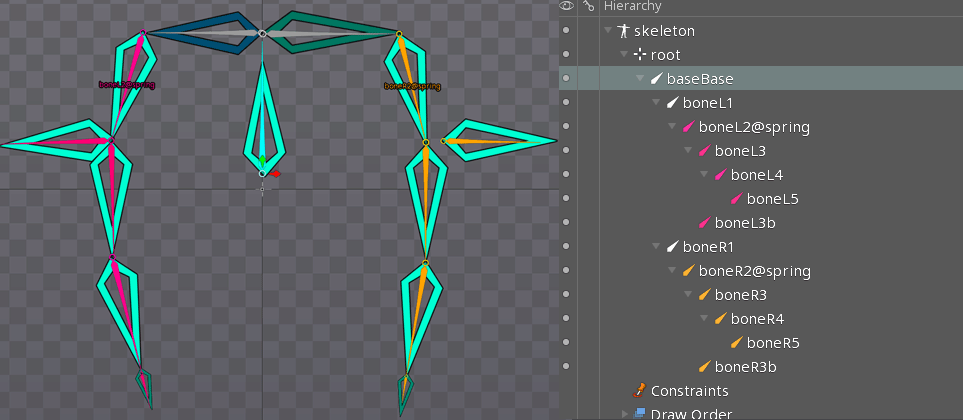
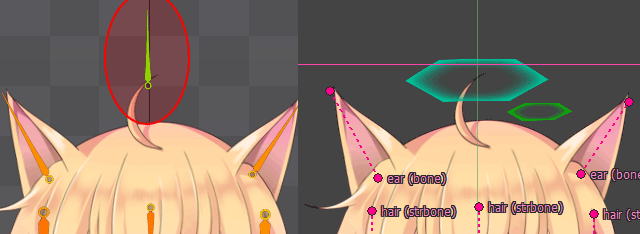
In the Spine editor, add @spring to the end of the bone name. Apply physics to this bones and children bones.
Spineエディタで、bone名に @spring を語尾に付け加えてください。そのボーンを含む子に対して物理計算を適用します。

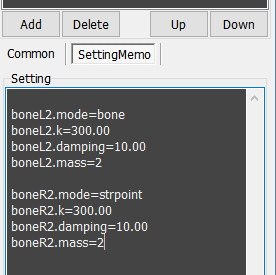
In this image, boneL2 and boneR2, two physics groups are created.
画像では boneL2 と boneR2 、2つの物理計算グループが作られます。
If you want to use the same settings for multiple groups, set an alias name.
複数のグループに同じ設定を使用したい場合は、エイリアス名を設定します。
bone01@spring,{alias name}
sidehair_l1@spring,hair
sidehair_l2
sidehair_l3
sodehair_r1@spring,hair
sidehair_r2
sidehair_r3
These two groups use a setting with the hair name.
この2つのグループは、名前が hair の設定を使用するようになります。
hair.mode=bone
hair.k=100
To set the end of the group, use @end.
グループの終端を指定する場合は @end を使用します。
boneL2@spring
boneL3
boneL4
boneL5@end
boneL Accessory01
boneL Accessory02
boneL Accessory03
boneSubL3@end
boneSubL4
boneSubL
In the case, Affects the boleL3-angle and boneL4-position from boneL2.
boneSub branch is excluded.
この場合、boneL3の角度、boneL4の位置まで影響を与えます。
枝分かれしている boneSub はグループから除外されます。
Only default settings are supported for physics bone setting.
Cannot disable rotation from parent.
また物理計算が対象となるボーンの設定は、現在デフォルト設定のみの対応となります。
親からの回転を無効化したりは出来ません。

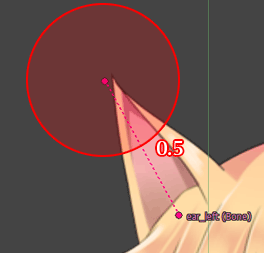
If the physics bone contains an animation, add the physics results to the animation.
物理計算ボーンにアニメーションが含まれている場合は、アニメーションに物理計算の結果を加算します。

Since physics calculations and animations do not interact, you will not get natural motion.
However, it is useful for parts where you want to add a little physical movement.
For example, ears.
物理計算とアニメーションが影響し合うわけではないので、自然な結果は得られません。
が、物理計算をちょっと足したいパーツなどには効果的です。耳とかね。
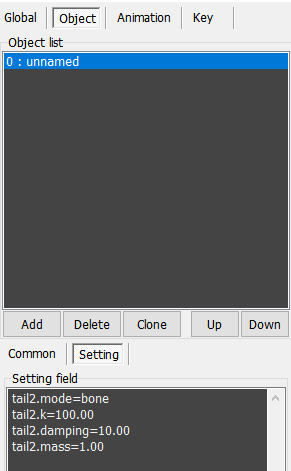
Physical settings are edited on the Animationrig editor.
Edit with setting field.
物理計算の設定はAnimationrigエディタ上で行います。
オブジェクトの setting field で編集します。
At first there is nothing(use default setting).
Please push the Refresh setting text button.
The settings are written to text area.
最初はなにも無い状態(デフォルト設定が適用)なので Refresh setting text ボタンを押してください。
設定が書き込まれます。

Use lowercase , Space is not allowed.
小文字で表記、スペースなどは入れないでください。

Double click (or right click menu) on the setting text to open the configuration form.
Use it if you need advanced settings.
テキストの個所をダブルクリック(または右クリックメニュー)すると設定フォームが開きます。
複雑な設定が必要な場合は使ってください。
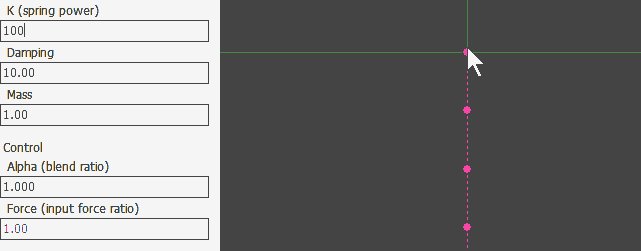
| property | |
|---|---|
| basic | |
| enable (def:true) | Used for disabling. 主に無効化する際に使用します。 example : aaa.enable=false |
| mode (def:bone) | Spring mode. Choose from bone,strbone,point,strpoint. reference below. バネのモードを設定します。詳しくは以下参照。 |
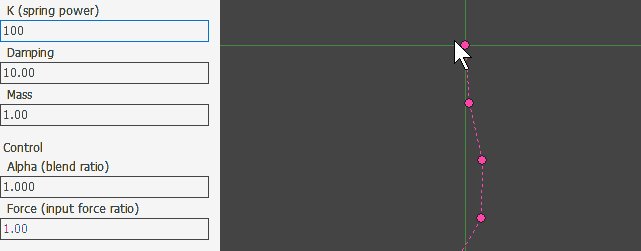
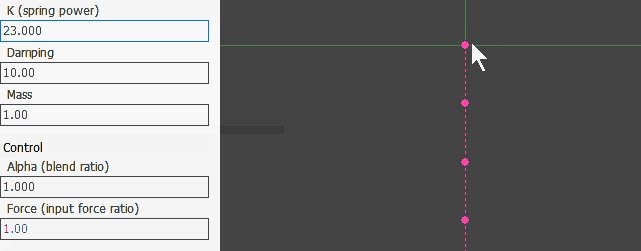
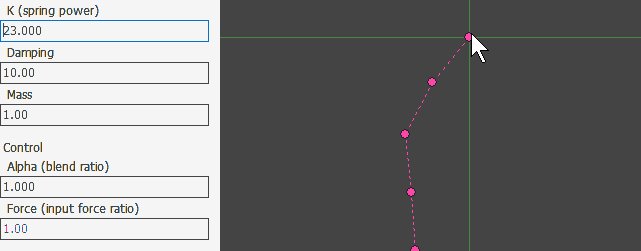
| k (def:100) | Spring constant. Larger , more amplitude(swing). バネ定数。値が大きいほど振幅します。 |
| damping (def:10) | Velocity damping value. 速度減衰値。 |
| mass (def:1.0) | Mass, weight. Larger , move slowly. 質量、重さ。大きいほどゆっくり動きます。 |
| control | |
| alpha (def:1.0) | Physics blend ratio. 物理計算の合成率。 |
| force (def:1.0) | Strength of the force. Zero : disable. Negative : invert. 加わる力の強さを設定します。0で無効、マイナスで反転。 |
| wiggle (def:0.0) | Give random fluctuate(wiggler). 力にランダムな揺らぎを与えます。 |
| gravity | |
| gravity (def:0.0) | Unsupported. Gravity power. I think ,not used it often. 現在未対応。重力。バネではあまり使わないと思います。 |
| gravityvector (def:0,-1,0) | Unsupported. Gravity direction. 現在未対応。重力方向。 example : aaa.gravityvector=0,-1,0 |
| limitter | |
| limitvelocity (def:1000) | Limit the velocity. 速度制限値。 |
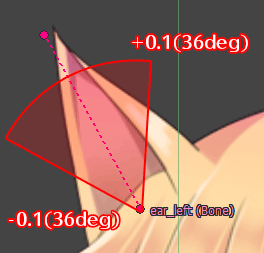
| limitangle (def:-1.0,+1.0) | Limit the angle. Set the relative value from the natural angle. 角度(360=1.0)を制限します。自然角度からの相対値で指定します。 example : aaa.limitangle=-0.12,0.12 |
| limitmove (def:65535.0) | Limit the moving range. Set the distance from the natural position. The value set the ratio of spring length. 移動範囲を制限します。自然位置からの距離で設定、値はバネの長さの比率を使います。 example : aaa.limitmove=0.5 |
  |

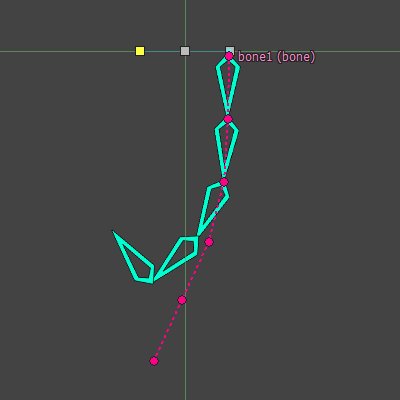
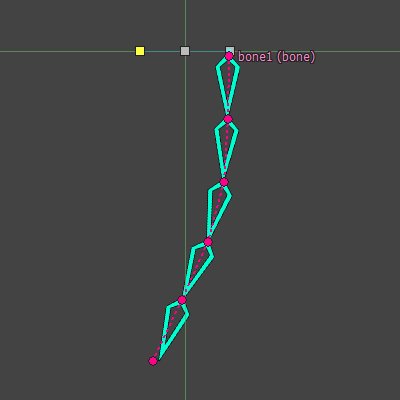
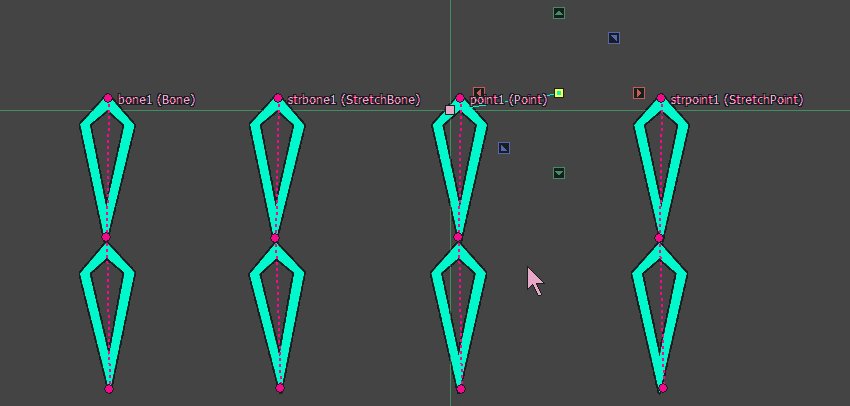
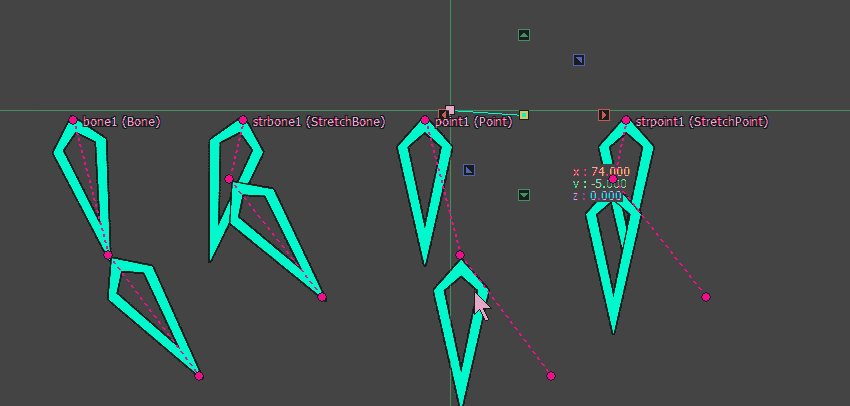
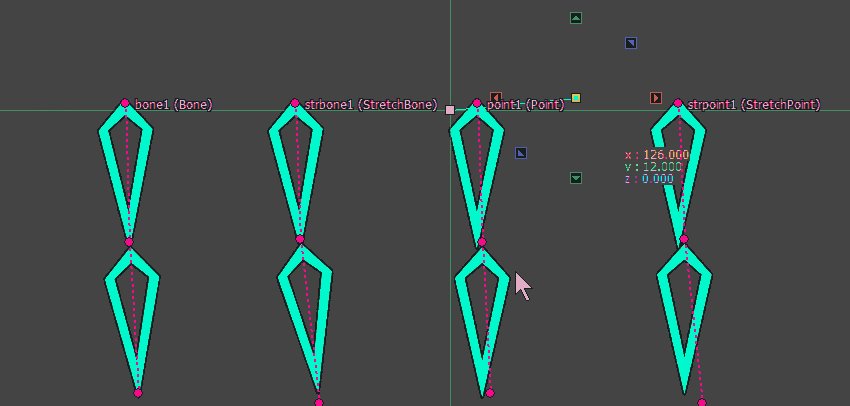
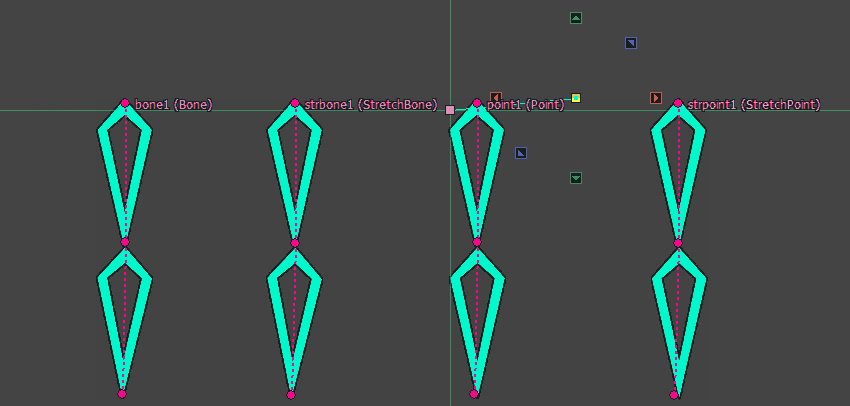
There are four types of springs : bone,strbone,point,strpoint.
Each mode has the characteristics of returning to original shape.
バネには bone,strbone,point,strpoint の4種類があります。
ケースにより使い分けましょう。
どれも元の形状に戻ろうとする性質を持ちます。
| mode | stretch length | angle/rotation |
|---|---|---|
| bone | no | yes |
| strbone | yes | yes |
| point | no | no |
| strpoint | yes | no |
The spring is a model that controls the position.
So, there is a limit to the bone structure in the bone,strbone mode that controls the angle.
バネは位置をコントロールするモデルです。
そのため角度を制御する bone,strbone モードではボーン構造に制限があります。
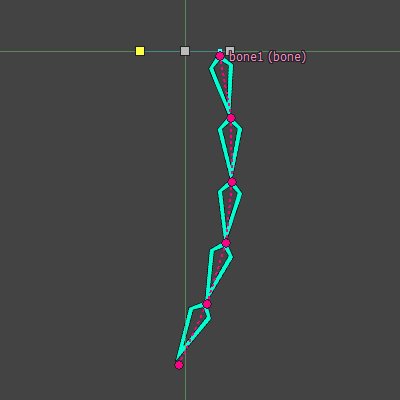
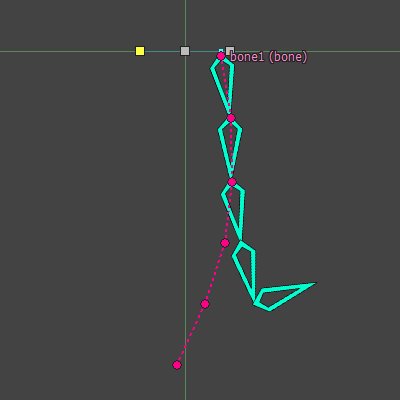
Basically, bone,strbone should be constructed with straight structure where the bones do not branch.
基本的に bone,strbone ではボーンが枝分かれしない 直線構造 で組んでください。
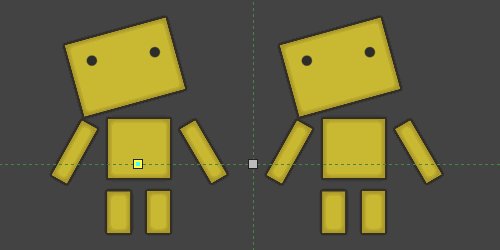
If the bone branches off, The bone positions must be the same.
もしボーンが枝分かれする場合、ボーンの位置を同じにする必要があります。

If the position is different, Does not display correctly.
もし位置が離れている場合は、正しく表示されません。
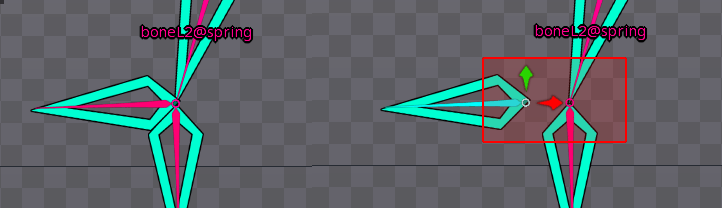
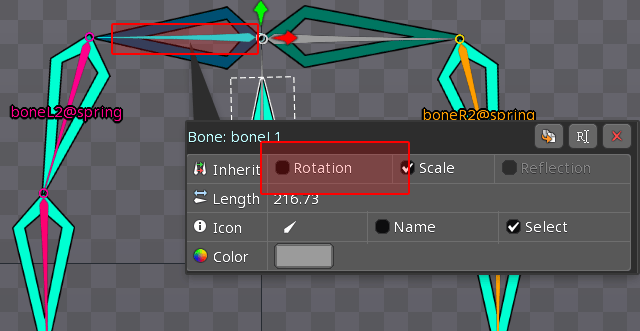
When rotating, it seems that force does not apply well. In that case, it is recommended to disable rotation from the parent.
位置の移動に対しては良い動きをしますが、回転に関してはうまく力が伝播しにくいようです。その場合、親からの回転を切るのがお勧めです。

It cannot be set for physics bones.
It ’s a good idea to add a bone in front.
物理計算ボーンには設定できないので、手前にボーンを追加してやるといいでしょう。
This technique is very useful for hair.
髪の毛などでとても使えるテクニックです。
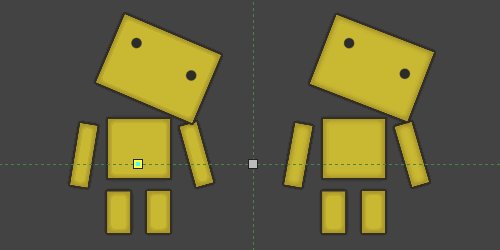
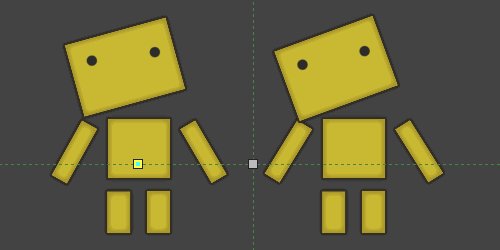
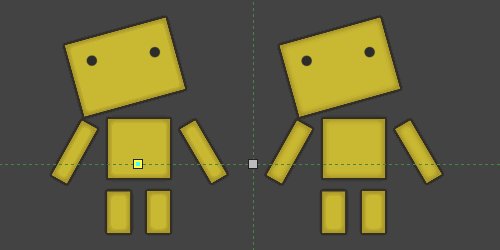
You can apply a physics-spring to the values of the bone elements (position, scale, rotation).
Only works when bone values change.
Therefore, even if the parent moves, it does not interlock.
Used to smooth out rough movements.
物理計算と言っていいのかわかりませんが、ボーンの要素(position,scale,rotate)の値にバネを適用することができます。
ボーンの値が変わったときのみ作用します。
そのため、親が動いても連動したりはしません。
主に、雑に作った動きを滑らかにするために使用します。

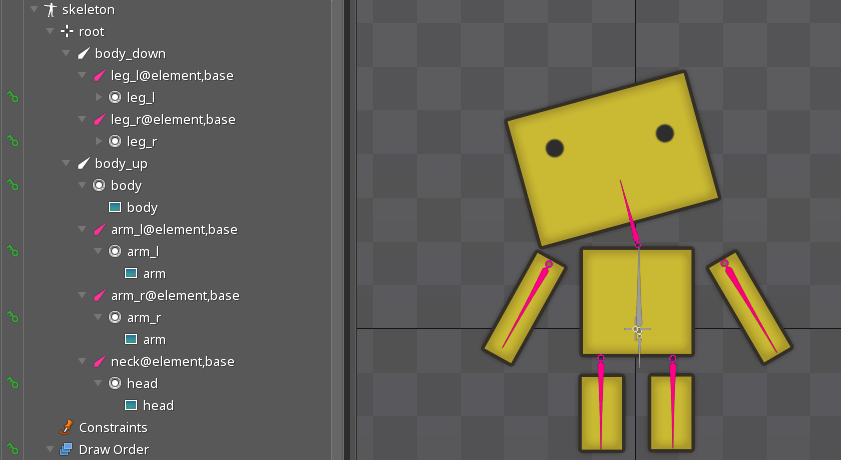
In the Spine editor, add @element to the end of the bone name.
Only applies to that bone
Spineエディタで、bone名に @element を語尾に付け加えてください。
そのボーンのみ適用されます。

Use an alias name to share bone settings.
設定を一括管理するにはエイリアス名を使用してください。
leg_l@element,base
leg_r@element,base
Physical settings are edited on the Animationrig editor.
Edit with setting field.
物理計算の設定はAnimationrigエディタ上で行います。
オブジェクトの setting field で編集します。
At first there is nothing(use default setting).
Please push the Refresh setting text button.
The settings are written to text area.
最初はなにも無い状態(デフォルト設定が適用)なので Refresh setting text ボタンを押してください。
設定が書き込まれます。
base.mode=spring
base.k=200.00
base.damping=10.00
base.mass=1.00
| property | |
|---|---|
| basic | |
| enable (def:true) | Used for disabling. 主に無効化する際に使用します。 example : aaa.enable=false |
| mode (def:spring) | Spring mode. spring only. モードを設定します。springのみ。 |
| k (def:100) | Spring constant. Larger , more amplitude(swing). バネ定数。値が大きいほど振幅します。 |
| damping (def:10) | Velocity damping value. 速度減衰値。 |
| mass (def:1.0) | Mass, weight. Larger , move slowly. 質量、重さ。大きいほどゆっくり動きます。 |
| control | |
| alpha (def:1.0) | Physics blend ratio. 物理計算の合成率。 |
| mask | |
| maskpos (def:xyz) | Position physics mask. set with the "xyz". |
| maskscale (def:xyz) | Scale physics mask. set with the "xyz". |
| maskrot (def:xyz) | Rotate physics mask. set with the "xyz". |
You can mask the apply of physics with elements. Default is all(xyz).
物理計算を要素でマスクできます。デフォルトは全て(xyz)です。
// rotate z only
base.maskpos=none
base.maskscale=none
base.maskrot=z

Spine's empty-animation(SetEmptyAnimation) is a function that restores the default pose (setup).
However, be careful when using it because it behaves a bit specially.
Spineの empty-animation(SetEmptyAnimation) はデフォルトポーズ(setup)に戻す機能です。
が、少し特殊な動きをするので、使用には注意を払ってください。
There is no problem when erasing the animation.
Fade to default pose at trasition time.
アニメーションを消す場合は問題ありません。
遷移時間でデフォルトポーズにフェードします。
track is then initialized to null.
その後、track は null に初期化されます。
Spine will not fade animation if track is null.
This behavior may cause the animation to be skipped.
Spineは track が null の場合、アニメーションがフェードしません。
この挙動はしばしばアニメーションが飛ぶような挙動を生み出します。

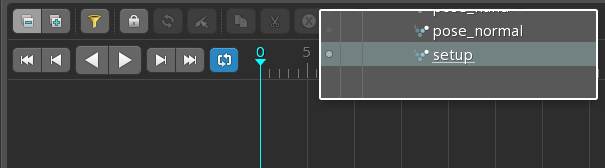
Best practice is not to use empty.
Make an animation with Spine that does nothing (no key) in advance.
Use this animation instead of empty.
最善策は、empty を使用しないことです。
あらかじめ何もしない(keyが1つも存在しない)アニメーションをSpineで作っておきましょう。
このアニメーションを empty の代わりに使用しましょう。
The default treatment for skins depends on the spine-runtime version. In 3.7, restor the setup state skin.
But, In 3.8, selected nothing (not visible).
スキンはデフォルトの扱いがspine-runtimeのバージョンによって異なります。
3.7ではsetupの状態を復元しますが、3.8では何も選択されていない状態を復元します(表示されない)。

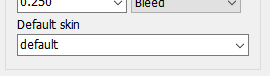
There is DefaultSkin in the setting of the Spine object.
Select a skin to display in the default state.
Spineオブジェクトの設定に DefaultSkin があります。
デフォルト状態で表示するスキンを選択してください。

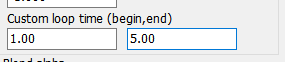
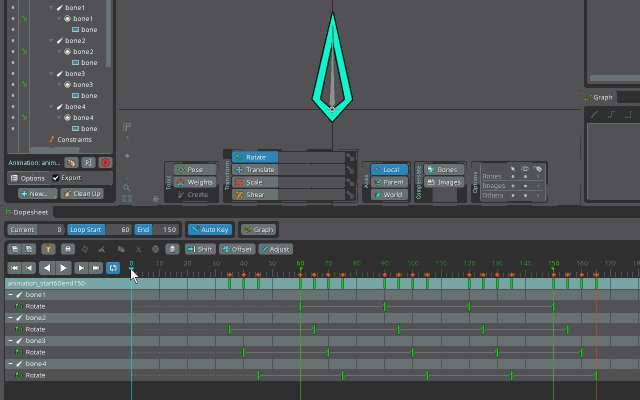
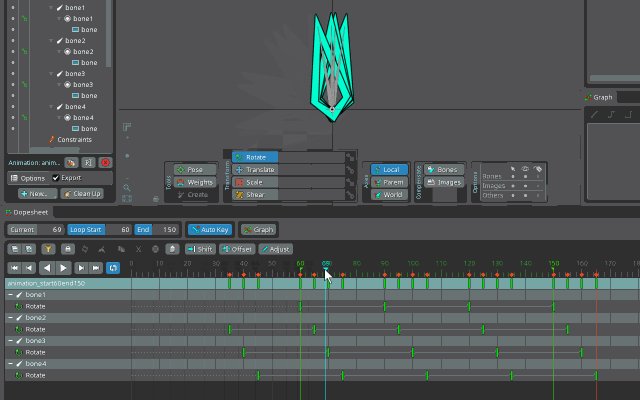
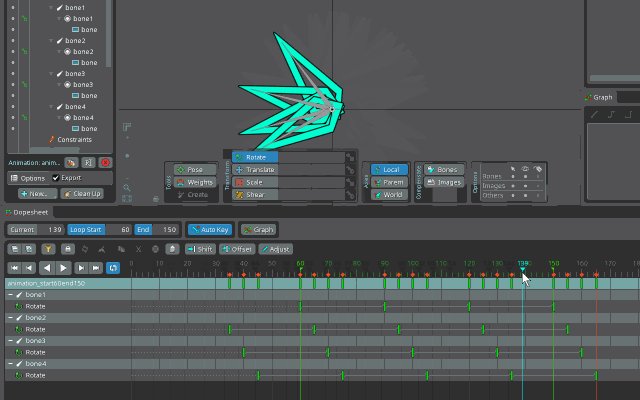
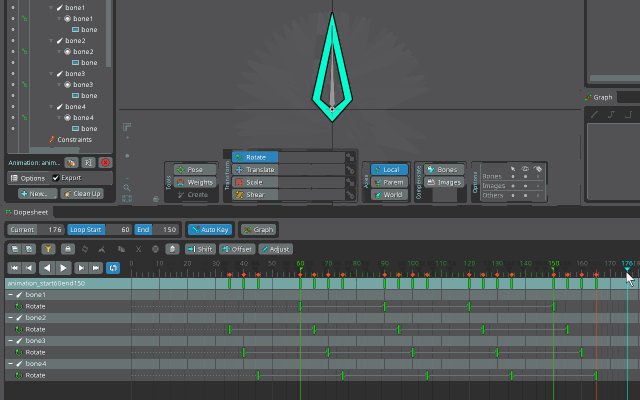
In the Spine editor, the loop starts at 0 frame, but can be changed it at runtime.
Set the start time and end time when animation changing.
The end time can be set beyond the original time.
Spineエディタではループは0スタートですが、ランタイムでは変更可能です。
アニメーション切り替え時に開始時間と終了時間を設定します。
終了時間は本来の時間を超えて設定できます。

With this feature, Cut out the overflowed key, Then adjust to the loop area...
This work becomes unnecessary. Yeah---!
これにより、はみ出たKeyをぶつ切りにして、ループ範囲に合わせて整える、という作業をする必要がなくなります。いえーーー。
loopbegin : 2.0 (60frame)
loopend : 5.0 (150frame)
play loop

Like this.
こんな風に。

You can inherit the transformation(move,rotate,scale) of the parent.
親の変形を継承する事が出来ます。

Set the parent object with Group(Parent) in the Object panel.
For Spine objects, you can set bones.
In that case, the bone transformation is also inherited.
オブジェクトパネルの Group(Parent) で親オブジェクトを設定してください
Spineオブジェクトの場合は、対象ボーンも設定することも出来ます。
Shared property of all Objects.
全Objectタイプで使用される共通プロパティです。
| property | |
|---|---|
| common | |
| name | Object name. Allow duplicate names. |
| alias name | Alias. Used for some physics target. エイリアス名。物理計算対象などで使用します。 |
| enable | Update & show object. |
| visible | Show object. |
| offset | Offset position. |
| scale | Base scale. |
| Group (parent object) | Inherit(link) the position, scale and etc from parent object. 親objectの位置などを継承します。 |
| Draw Priority | Design draw priority order. |
| setting | |
| setting | Setting text field. Used mainly for physics setting. 設定用テキスト。主に物理計算設定などに使用されます。 |
Null object.
Not displayed by default.
空オブジェクト。
デフォルト状態では表示されません。
ユーザが拡張して意味を持つオブジェクトです。
You can display the temporary image.
仮画像を表示することが出来ます。

This object controls the spine file.
spine をコントロールするためのオブジェクトです。
Spine file-path is recorded with relative path.
Please be careful not to include personal information such as desktop pass.
spineファイルは相対パスで記録されます。
パスに個人情報が入らないようにご注意ください。
Editor support status.
エディタ上での表示対応状況です。
| function | |
|---|---|
| PreMultipliedAlpha | yes (*alpha 1.0 only) |
| blend | yes |
| tintcolor | yes |
| clipping | yes |
| property | |
|---|---|
| filename | spine exported file.Please use json format that is as compatible as possiblespineのexportファイルを指定します。出来るだけ互換性の高い json 形式を使用しましょう。 |
| mix duration | default mix duration time. |
| PreMultiplyAlpha | Change the blending method to PreMultiplyAlpha. ブレンドをPreMultiplyAlpha方式に切り替えます。 |
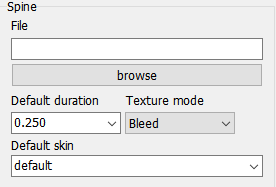
| Default skin (def:default) | Set starting skin name. 開始時のスキン名を指定します。 |

Move viewpoint.
視点移動を行います。
Strictly, this is not a camera. Give the root(all objects) to inverted deformation.
正確にはカメラではありません。ルート(全てのオブジェクトに)に逆変形を加えるものです。
The difference from the transform layer is that No physics force occur with the movement.
transform layer と異なる点は、移動に伴い物理計算が発生しません。
Control move(offset), zoom, and rotate with Transform layer.
The field of view moves in the reverse direction.
Transform layer で移動(offset)、伸縮、回転を制御します。
カメラなので視界は逆方向に動きます。
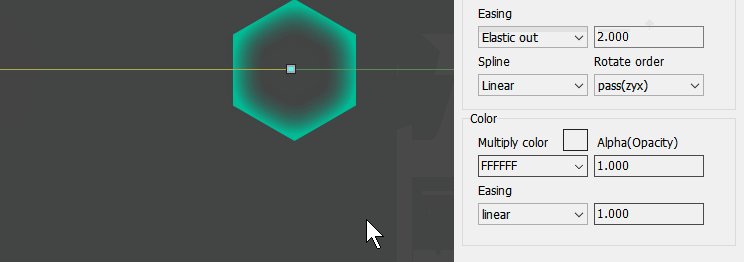
The color of the object is affected.
オブジェクトの色に影響を与えます。
Perform camera transformation on objects in the priority area.
If the value is the same, it will affect everything.
この優先度間に存在するオブジェクトに対して、カメラ変換を行います。
同値の場合は全てに影響を及ぼします。
Rotate offset is the camera rotation center position setting.
The default setting is 0,0,0, which rotates at the origin.
Set it to 0,0,-1000 to rotate like the viewpoint.
However, 3D editing is not assumed and should only be used for tilting.
Rotate offset はカメラの回転中心位置の設定です。
初期設定は 0,0,0 で原点で回転します。
視点のように回転させる場合は 0,0,-1000 と設定してください。
ただし、3D編集は想定されていませんので、傾ける程度の使用に留めてください。

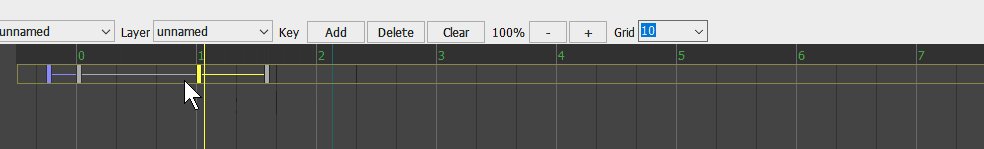
Layer has normal-key and PreviousKey.
PreviousKey Holds the previous (changed)animation values.
This key is used to control transition of animation switching.
Layerには通常の Key と PreviousKey が存在します。
PreviousKeyは変更前のアニメーションの状態を保持します。
このKeyはアニメーション切り替えの遷移を制御する時に使用します。
PreviousKey is displayed in blue color。You can not edit the value or time.
Only easing can be set.
PreviousKey は青色で表示されます。値や時間は編集できません。イージングのみ設定することが出来ます。
However, there are AutoFade for animation switching control.
It is a function to automatically crossfade to feel good.
leave it to you.
しかし、アニメーションの切り替え制御には AutoFade があります。
良い感じに自動でクロスフェードする機能です。
どちらを使うかはお任せします。
Shared property of all layers.
全Layerタイプで使用される共通プロパティです。
Set the blend-weight when mixing animation.
The blend calculation is below.
アニメーションを重ねた場合の値の比重を設定します。
計算は以下になります。
track0 ... previous track
track1 ... current track
out = (track0.AlphaX * previous) + (track1.AlphaX * current)
Default is 1.0. Add blend.
デフォルトは 1.0 で加算です。
previous : 1.0
current : 1.0
out = track0.AlphaX * 1.0 + track1.AlphaX * 1.0
= track0.AlphaX + track1.AlphaX
In the case of replace.
上書きする場合。
previous : 0.0
current : 1.0
out = track0.AlphaX * 0.0 + track1.AlphaX * 1.0
= track1.AlphaX

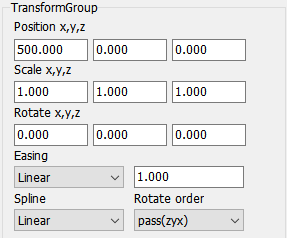
Control move, scale, and rotate.
移動、伸縮、回転を制御します。
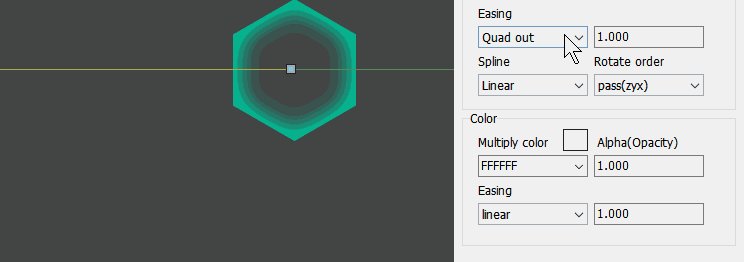
Select the value transaction.
値の遷移を選択します。
Performs curve interpolation using the values of the 4 keys.
前後4Keyの値を使って曲線補間を行います。
Select X,Y,Z rotation order.
pass will use the previous settings when mixing animations.
回転の順序を指定します。
複数のアニメーションを重ね合わせた場合、pass は前の値を引き継ぎ、使用します。
If you set multi-layers, values will be composite from top to bottom.
もし複数のLayerを設置した場合、値は上から下へ合成(行列合成)されていきます。

Composite animations with using 4(or 1,2) tracks on spine.
spine の4(または1,2)トラックを使用して、アニメーションを合成します。
If 2 tracks, animation is inverted when BlendAlpha is negative value.
2トラックの場合はBlendAlphaがマイナス値でアニメーションが反転します。
Spine-animations are assigned in 4 directions (up, down, left, right) by name.
Spineアニメーションは名前規則にそって4方向(上下左右)に割り当てられます。

| name format | |
|---|---|
| name name@up |
up (+Y) |
| name@right | right (+X) |
| name@down | down (-Y) |
| name@left | left (-X) |
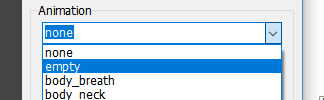
If not exists animation, empty will be set.
空アニメーションには empty が設定されます。
Set Spine-animation name.
Spineアニメーション名指定します。@以降は不要です。
| name | |
|---|---|
| none | pass set animtion. パスします。 |
| empty | set empty animation. emptyアニメーションを設定します。 |
Execution allow from animation name.
アニメーション名を比較、実行を許可、禁止します。
| property | |
|---|---|
| allow diffrent | Only if dirrent name. 名前が異なる場合のみ |
| allow always | Always execute. 常に許可。 |
| property | |
|---|---|
| setAnimation | Change now! 今すぐアニメーションを変更する。 |
| addAnimation | Change at end point. 終端でアニメーションを切り替える。 |
| property | |
|---|---|
| play one | One shot. |
| play loop | Loop. |
Sets the animation blending method between tracks.
spineのトラック間の合成方法を設定します。
| property | |
|---|---|
| mixReplace | Replace mode. 置き換えモード。 |
| mixAdd | Add mode. Combine multi animations. 加算モード。複数のアニメーションを合成します。 |
Over write the animation mix blend duration-time.
アニメーション繊維時間を上書きします。
| property | |
|---|---|
| -1.0 | Use default mix duration. spineに設定に委ねます。 |
| 0.0 | disable mix animation. アニメーションミックスを行いません。 |
Can change animation loop area.
Please refer to CustomLoop.
アニメーションのループ範囲を変更できます。
詳しくはCustomLoopをご覧ください。

Composite time-stretched,remap animations with using 4(or 1) tracks on spine.
再生時間をコントロール(タイムストレッチ、リマップ)されたアニメーションを合成します。
When used 4 animation, Composed with alpha 1.0.
The 0 frame should be in the same pose.
アニメーションを4つ使用する場合は、alpha1.0で合成されます。
0フレームは同じポーズである必要があります。
Please refer to animations blend layer.
animations blend layerを参照ください。
Set playback-time.
if enabled loop in animation properties, Will loop-play over terminate(animation end) time.
合成値の代わりに再生時間を設定します。
アニメーションに loop が設定されている場合は、終端時間以上でループするようになります。

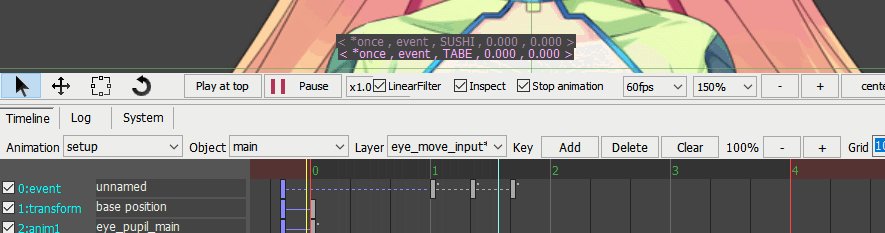
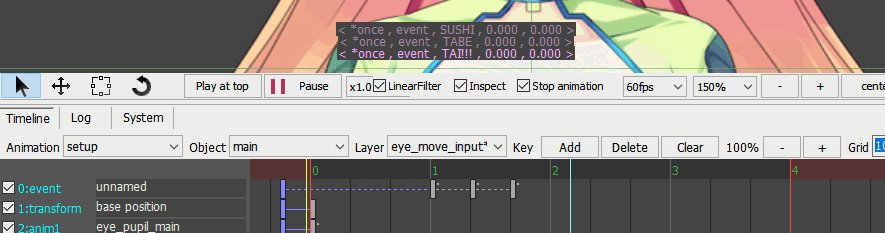
Execute the event on the application side.
組み込みアプリケーションに対してイベント(コールバック)を実行します。
event name. In the case of none, it passes.
イベント名。自由な名前を設定出来ます。
none の場合は無視されます。
Execution allow from event-ID.
IDを比較、実行を許可、禁止します。
| property | |
|---|---|
| allow diffrent | Only if dirrent name. 名前が異なる場合のみ |
| allow always | Always execute. 常に許可。 |
Send value to application side.
Line return code crlf(0x0D,0x0A) is used.
アプリケーションに値を渡します。
改行は crlf(0x0D,0x0A) を使用します。
| property | |
|---|---|
| priority | Display(draw) order. Relative. |
Set the display order. The higher the value, it will be displayed on the front.
表示順序を操作します。値が大きいほど手前に表示されます。
Toggles enable / visible of the object.
オブジェクトの enable,visible を切り替えます。
| property | |
|---|---|
| enable | Object enable. |
| visible | Object visible. |
If enable is false, object update will not be called. But The timeline advances.
enableをfalseにすると、objectのupdateを呼ばなくなります。が、タイムラインは進みます。

Give power to physics.
物理計算に力を加えます。
Set the target physical calculation group.
対象となる物理計算グループを指定します。
all can target everything.
all で全てを対象にすることができます。
Set the direction and strength of the force.
力の向き、強さを指定します。
Give wiggle to force.
力にゆらぎを与えます。
| property | |
|---|---|
| ratio | Ratio of wiggle to give to DirectionVector. DirectionVectorに与えるwiggleの比率。 |
| cycle | Rundom cycle. per 1sec. 1秒間の乱数サイクル。 |
Let's actually make sample.
Create a SpineBoy action.
それでは実際に作ってみましょう。
Spineに付属するサンプル、SpineBoyを使ってアクションさせてみましょう。
The data is in editor/sample_data/boy/.
データは editor/sample_data/boy/ にあります。
Spine data license below.
spineファイルの使用ライセンスを一応載せておきますね。
Copyright (c) 2018, Esoteric Software
The images in this project may be redistributed as long as they are accompanied
by this license file. The images may not be used for commercial use of any
kind.
The project file is released into the public domain. It may be used as the basis
for derivative work.
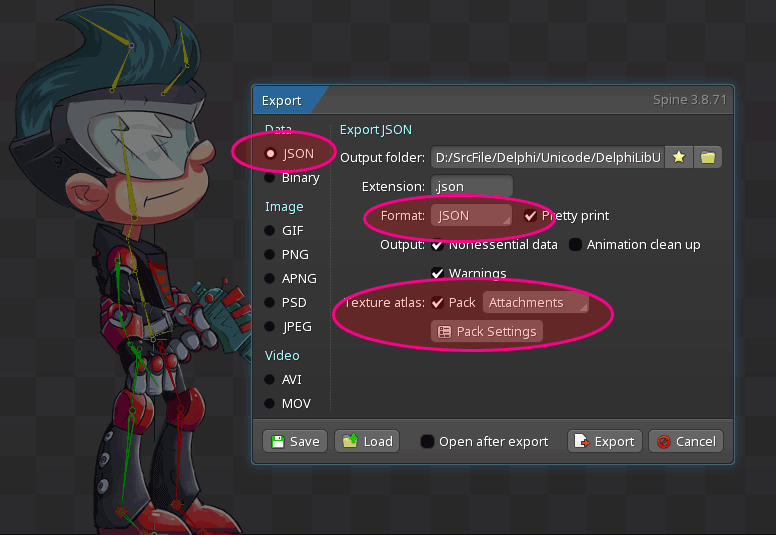
To load Spine file with this tool, you must first output in json, atlas format.
Start Spine application and load boy.spine.
Select export (ctrl + E) from the menu.
このツールでSpineを読み込むには、まず json,atlas 形式で出力する必要があります。
Spineを起動して boy.spine を読み込みましょう。メニューから export (ctrl + E) を選択します。

Can be load Binary format, but json is recommended for compatibility.
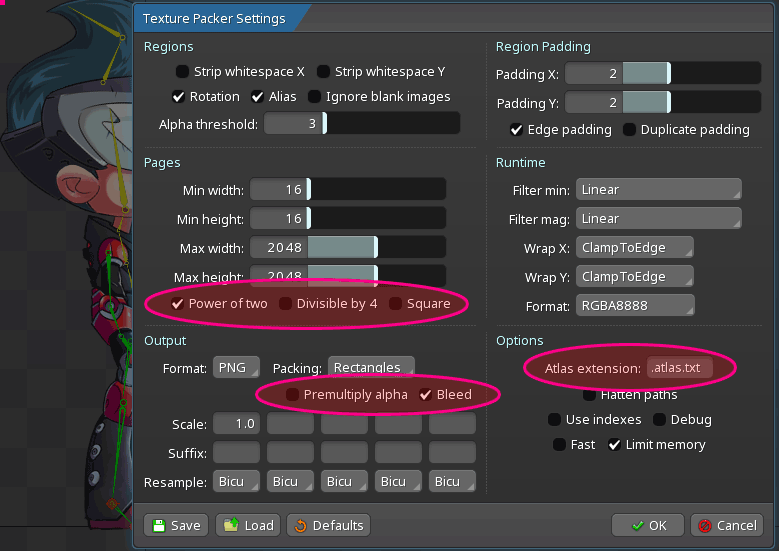
Enable TextureAtlas and configure Pack Settings.
Binaryも読み込めますが互換性等で json をお勧めします。
TextureAtlas も有効にして、PackSettings の設定も行いましょう。

There are about two important points.
Texture size setting choose Power of two.
The texture format is recommended to be bleed.
重要な箇所は2つぐらいです。
テクスチャサイズはUnityなどを考慮して Power of tow を選んでください。
テクスチャ形式は bleed をお勧めします。
Create a working directory and output it there.
作業ディレクトリを作って、そこに出力してください。
spineboy-pro.atlas.txt
spineboy-pro.json
spineboy-pro.png
Start Animationrig. If the Spine version is 3.8, Please start Animationrig38.exe.
Animationrigを起動します。Spineのバージョンが3.8系なら、Animationrig38.exe を起動してください。
First, save file in the working directory.
Since relative path is used for data, Copy the use files into working directory as much as possible.
まず最初に、先ほど作った作業ディレクトに保存してください。データは相対パスが使われるので、使用するファイルはできる限り作業ディレクトリ内にコピーして使いましょう。
Two more animrig files have been added.
animrigファイルが2つ増えました。
spineboy-pro.atlas.txt
spineboy-pro.json
spineboy-pro.png
boy.animrig
boy.animrig.preset.txt
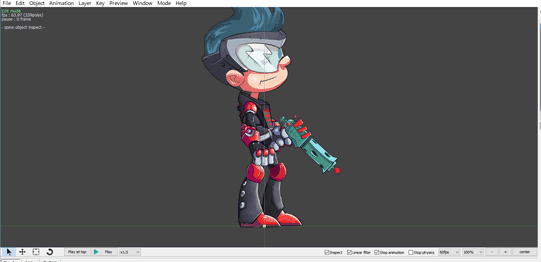
Load the Spine file.
Use SpineObject to display it.
One SpineObject is prepared in the initial state of the project.
Spineファイルを読み込みます。
表示するには SpineObject を使用します。
起動時、プロジェクトの初期状態では、SpineObjectが1つ用意されています。
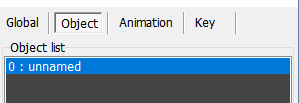
In the right side panel, select Object.
右のサイドパネルで、Object を選択します。

Select the Spine file (spineboy-pro.json) from browse button.
browse ボタンからSpineファイル(spineboy-pro.json)を選んでください。

Is it displayed?
表示されましたか?

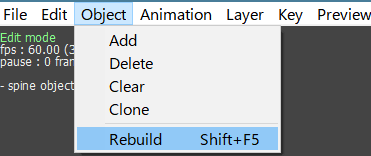
If you modified the Spine file, select rebuild from the object menu.
It will be reloaded.
もしSpineファイルを修正した場合は、オブジェクトメニューから rebuild を選択してください。再読込されます。

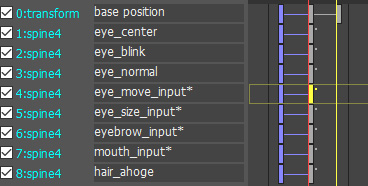
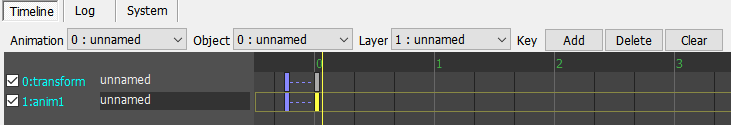
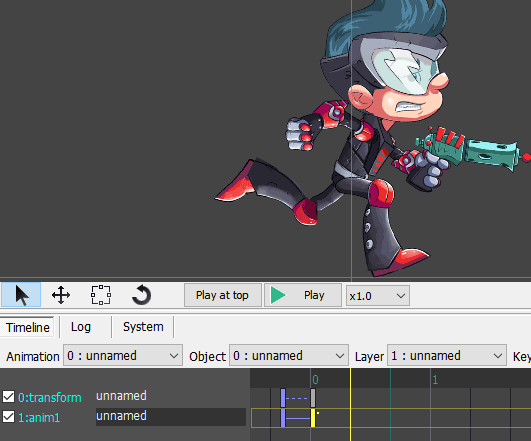
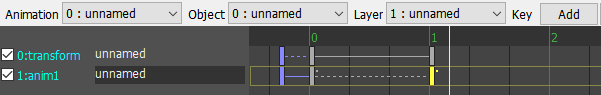
Let's play the animation.
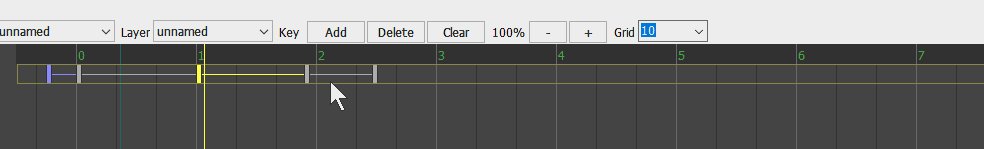
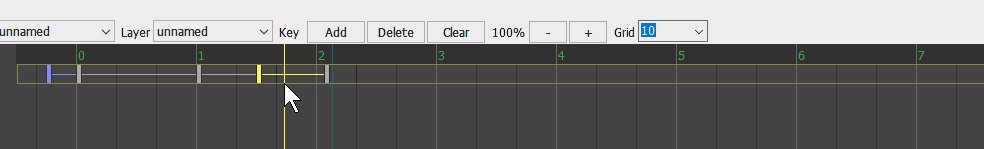
Select the second layer (anim1 unnamed) from the timeline.
There is a blue key and a white key. The blue key will be explained later.
Please choose a white key.
アニメーションを再生させてみましょう。
タイムラインから2番目の layer (1:anim1 unnamed) を選びます。
青いkeyと白いkeyがあります。青いkeyは後ほど説明します。
白いkeyを選んでください。

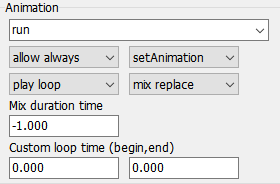
Next, do the animation settings.
the key properties are displayed in the side panel.
set the animation name and loop playback.
次に、アニメーションの設定を行います。
サイドパネルにkeyのプロパティが表示されているので、アニメーション名、ループ再生を設定します。

animation name : run
allow always
play loop
set this.
allow always always switches the animation.
If you want to skip the same animation, set allow diffrent.
と設定しましょう。
allow always は常にアニメーションを切り替えます。
もし同じアニメーションの場合スキップするには allow diffrent を設定します。
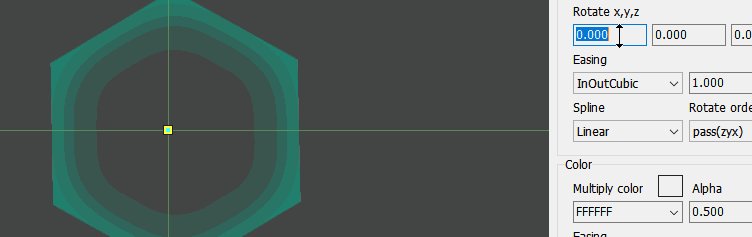
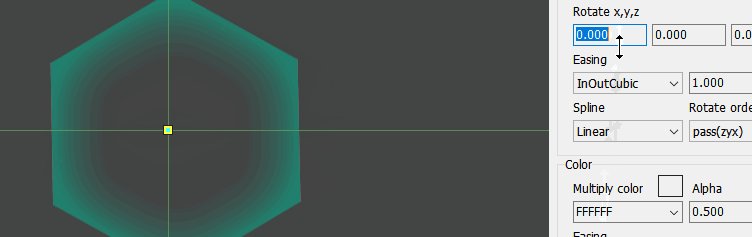
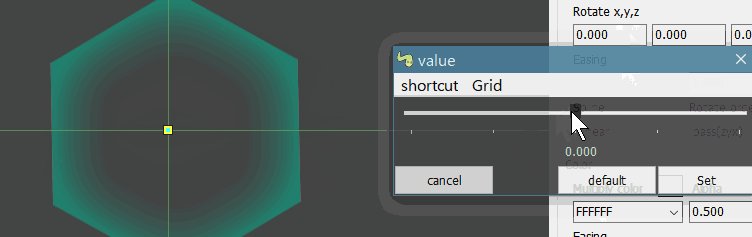
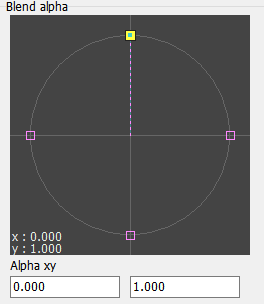
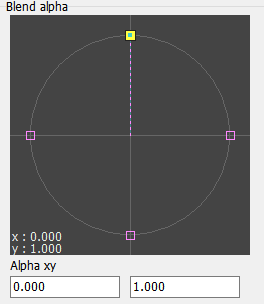
Next, set the animation blend ratio.
If there is a single animation, only the top direction is used.
The middle(center) is a blend rate of 0%.
次にアニメーションのブレンド率を設定します。
アニメーションが1つの場合は、上方向のみ使用します。
真ん中がブレンド率0%です。

Let's play animation (shif + Space).
では、再生 (shif + Space) してみましょう。

how is it? Did he run?
どうですか?彼は走りましたか?

Let's move the position according to the animation.
アニメーションに合わせて位置を移動させましょう。
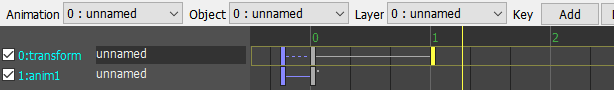
The first layer (0: transform unnamed) moves, transforms and rotates.
Click at 1 second on the timeline, to add a key (ctrl + I).
1番目の layer (0:transform unnamed) が移動、変形、回転を行います。
タイムラインの1秒当たりをクリックして、keyの追加 (ctrl + I) を行います。

Set X coordinate: 500 in the Key property.
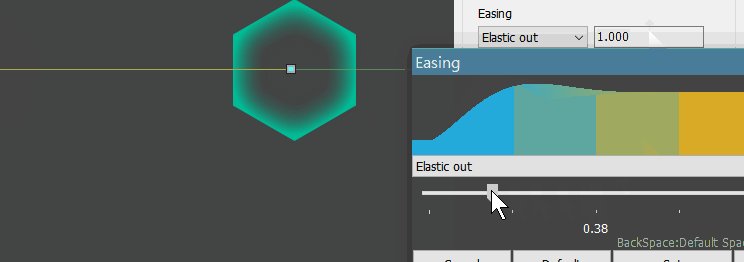
easing can add weight to the movement.
Keyのプロパティで X座標:500 に設定しましょう。
easing で動きに重みをつけることができますよ。

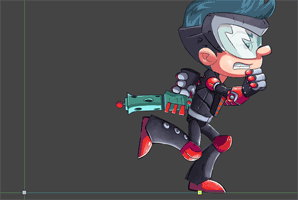
Let's play (ctrl + Space). Did he go forward?
再生 (ctrl + Space) してみましょう。彼は前に進みましたか?

Let's transition the animation.
アニメーションを遷移させてみましょう。
Select Second layer (1:anim1 unnamed).
Click at 1 second on the timeline, to add a key (ctrl + I).
2番目の layer (1:anim1 unnamed) を選択。
1秒あたりをクリックして、keyの追加(ctrl+I)を行います。

Set the Key properties as follows. Loop is unnecessary because it is a jump.
Keyのプロパティは以下のように設定します。ジャンプなのでループは不要ですね。
animation name : jump
allow always
play once
Did he jump?
彼はジャンプしましたか?

The main feature of Spine! A multi-animation blend function.
Spineの目玉商品! 複数アニメーションの合成 機能です。
Add the set up a gun animation to this.
このアニメーションに銃を構えるアニメーションを足します。
First, add a layer to play the animation (ctrl + Shift + I).
まずは、アニメーションを再生するレイヤを追加 (ctrl + Shift + I) します。

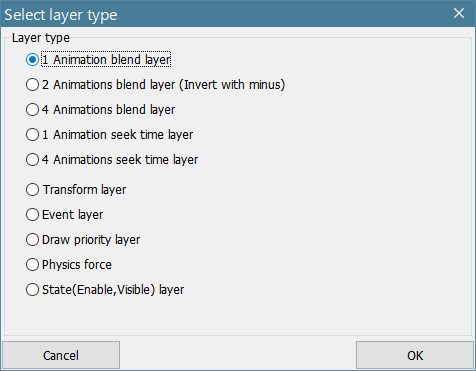
Choose 1 Animation blend layer.
1 Animation blend layer を選んでください。

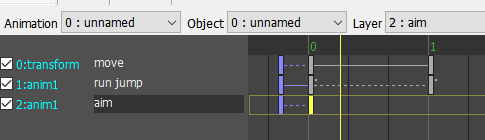
Will be added as follows.
Adjust the position with the up / down buttons below.
Let's name it as the number of layers has increased.
以下のように追加されます。
位置は下のup/downボタンで調整してください。
layerも増えてきたので名前を付けておきましょう。
Set the key property.
keyのプロパティを設定します。
animation name : aim
allow always
play once
Animation is no change.
I forgot to set the blend rate. Let's set it 100%.
変化がありませんね。ブレンド率の設定を忘れていました。
100%にしましょう。

Did he aim the gun at the sight?
彼は銃を照準に合わせましたか?

Next, let's move the aim.
次に、照準を動かしてみましょう。
Cannot move the aiming bone directly.
The aim is up, the aim is down, Combine the two animations to move the aim.
直接照準ボーンを動かすことは出来ません。
照準が上、照準が下、2つのアニメーションを合成して移動させます。
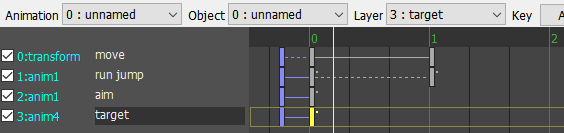
Add a layer (ctrl + Shift + I).
レイヤを追加 (ctrl + Shift + I) します。
This time, you need 4 direction animation blend, so select 4 Animations blend layer.
今回は4方向のアニメーションブレンドが必要なので 4 Animations blend layer を選択します。

Set the key property.
keyのプロパティを設定します。
animation name : target
allow always
play loop
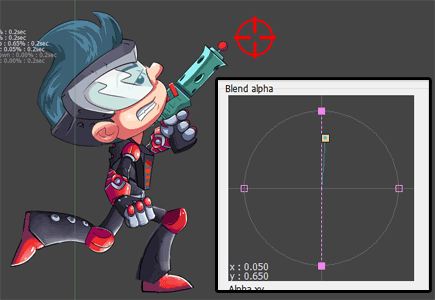
Play once (Shift + Space) to reflect the animation.
Please try to blend ratio.
一度再生(Shift+Space)させてアニメーションを反映させます。
ブレンド率を弄ってみてください。
Did his aim move up and down?
照準が上下に動きましたか?

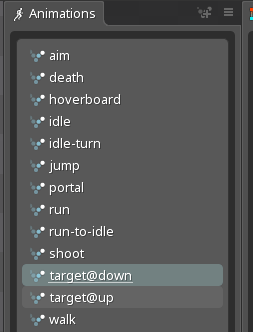
Two animations were set up and down even though only one animation name was set.
Why did this happen?
アニメーション名を1つしか設定してないのに上下2つのアニメーションが設定されました。
どういうことでしょうか?

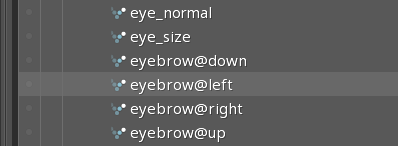
Looking at the animation list in Spine, @down, @up behind the name.
You can see that it is determined by a special name.
Spineでアニメーション一覧を見ると、 @down, @up が名前の後ろについています。
特殊な名前で決められています。
The above is the basic. Congratulations!
以上が基本です。お疲れ様。
This is how to build a basic animation in SpineAnimationrig.
SpineAnimationrigにおけるアニメーションのお作法です。
SpineAnimation rig can also combine animation.
So when creating multiple animations,
Created separately base-pose and extended-pose,
Combine at runtime.
By doing this, you can create data that have the resistance to change.
SpineAnimationrigでもアニメーションを合成することが可能です。
なので、複数のアニメーションを作るときは、基本ポーズ、拡張ポーズと分けて作成、実行時に合わせます。
こうすることで、変更に強いデータを作ることが出来ます。
base
walk
run
jump
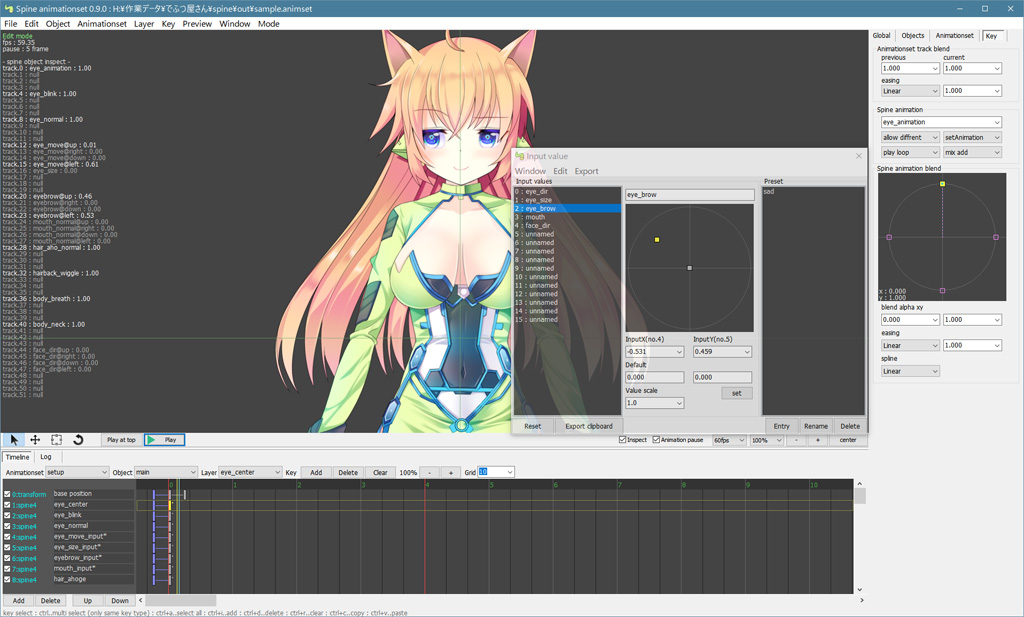
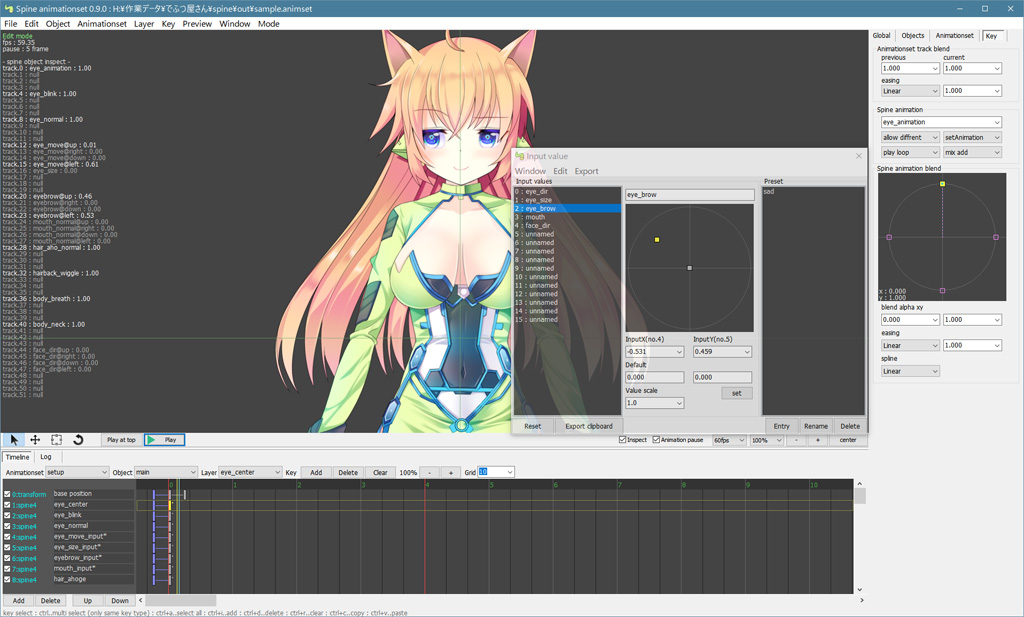
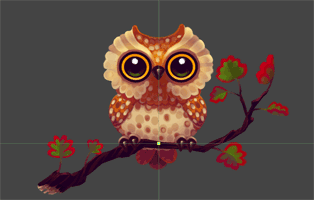
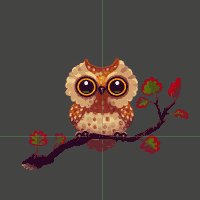
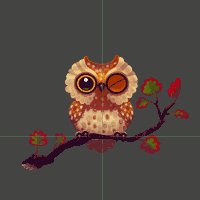
As a sample, Use Spine's official sample "owl".
The data is in editor/sample_data/owl/.
サンプルとして、Spine公式のown(フクロウ)さんを使います。
データは editor/sample_data/owl/ にあります。
Create a working directory and export it.
作業ディレクトリを用意して、SpineでExportしてください。
Start SpineAnimationrig, First save to working directory, Next load owl with SpineObject.
SpineAnimationrigを起動して、まず作業ディレクトリに保存、SpineObjectでowlを読み込みましょう。
sample.animrig
sample.animrig.preset.txt
owl-pro.atlas.txt
owl-pro.json
owl-pro.png

so cute!
あらかわいい。
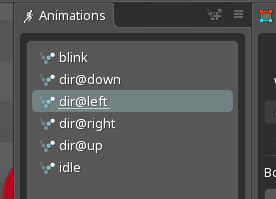
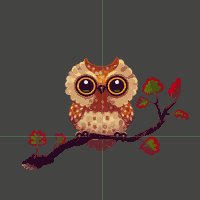
The animation of an owl is shown below.
owl(フクロウ)のアニメーションはこのようになっています。

It consists of three animations: blink, idle and dir (face direction).
blink(瞬き)、idle(呼吸)、dir(顔の向き)の3つで構成されます。
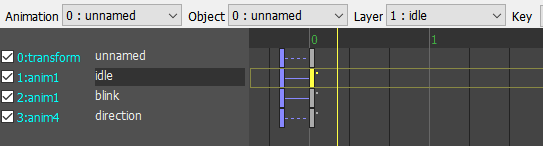
Let's combine three animations by adding layers.
レイヤを追加して3つのアニメーションを合成しましょう。
layer[0] : 1 animation blend layer
key[0]
animation name : idle
allow always
setAnimation
play loop
mix replace
alphaX : 0%
alphaY : 100%
layer[1] : 1 animation blend layer
key[0]
animation name : blink
allow always
setAnimation
play loop
mix replace
alphaX : 0%
alphaY : 100%
layer[2] : 4 animations blend layer
key[0]
animation name : dir
allow always
setAnimation
play loop
mix add
alphaX : 0%
alphaY : 0%

The base-pose is complete. Let's play and check.
基本ポーズの完成です。再生して確認しましょう。

Next, create an extended-pose based on the base-pose.
次に基本ポーズを元にした、拡張ポーズを作ります。
Add and name an animation.
アニメーションを追加、名前を付けましょう。

Select the added animation and set Preview background animation.
Play the set animation in the background.
Set base.
追加したアニメーションを選択して、Preview background animation を設定します。
これは、設定されたアニメーションを背後で再生します。
base を設定します。

This will combine the two animations on the edit.
play it, the owl moves even though it is an empty animation.
これで2つのアニメーションが編集上で合成されます。
再生すると、空のアニメーションなのにフクロウが動きます。

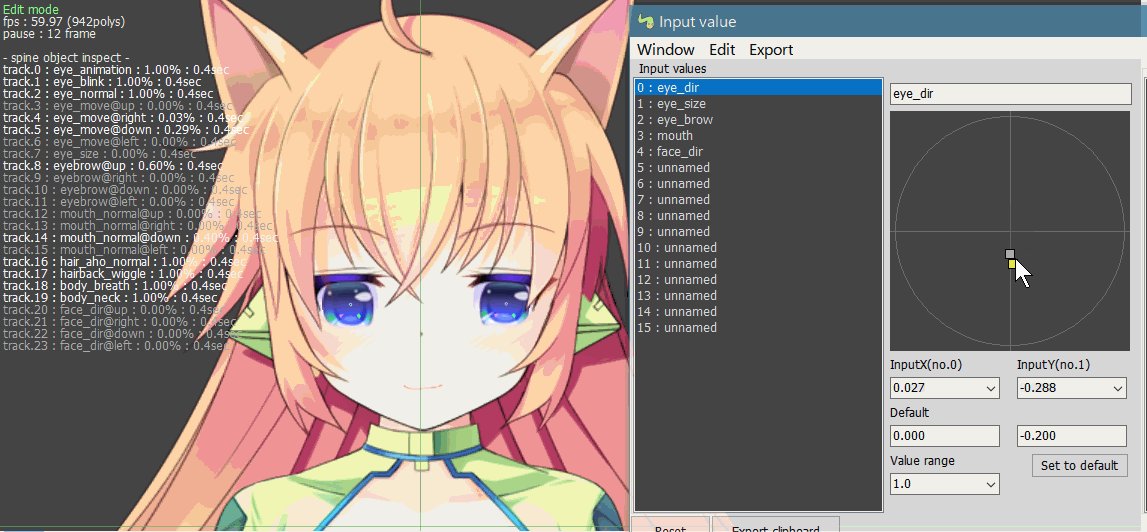
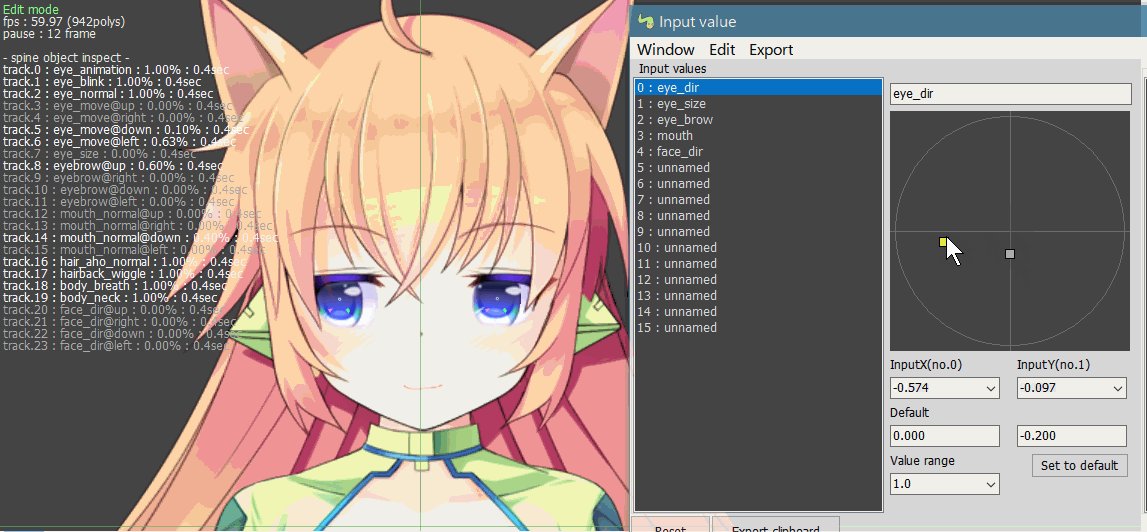
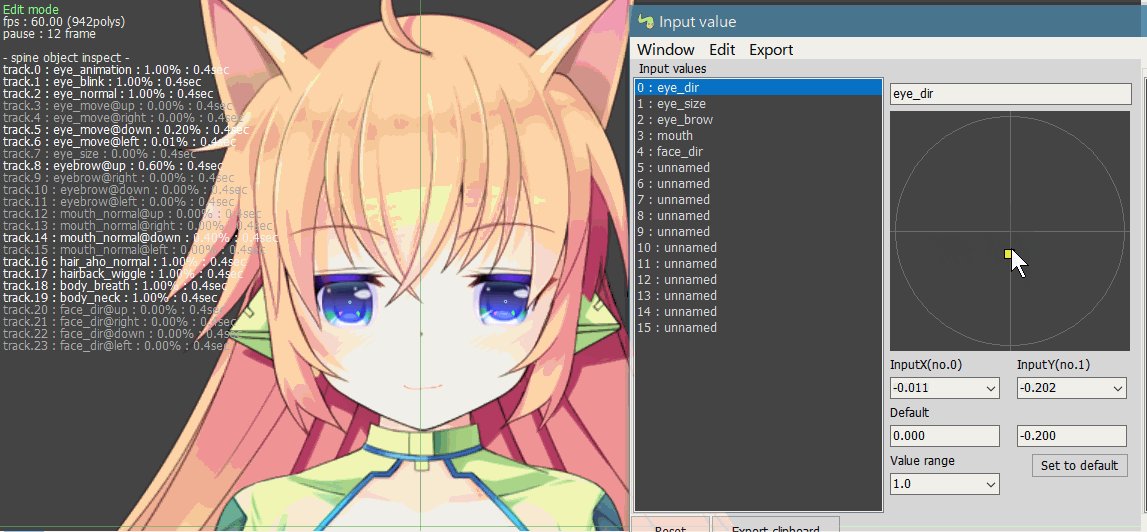
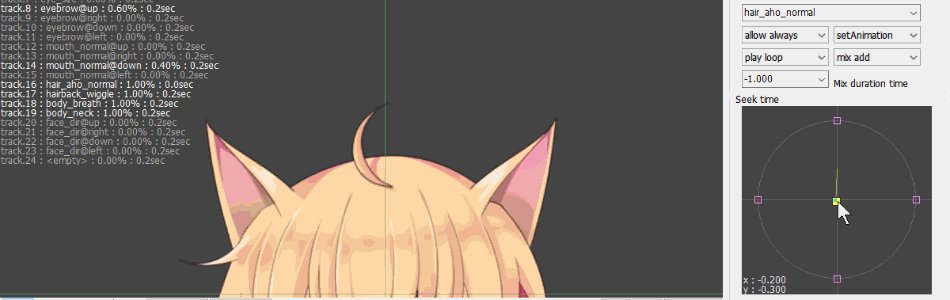
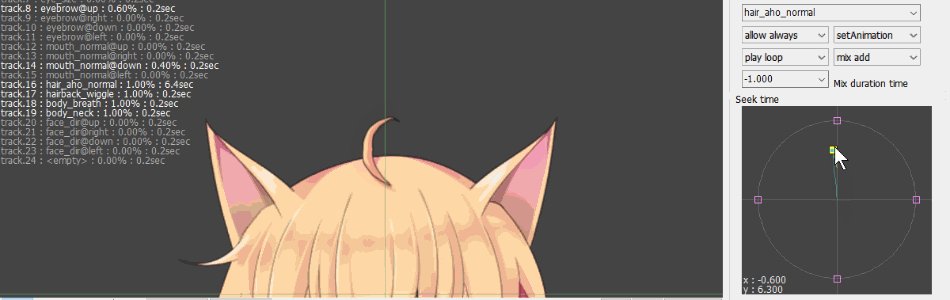
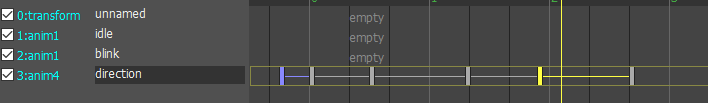
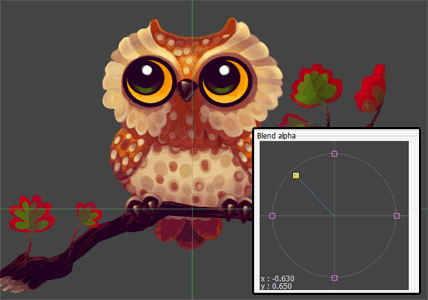
Let's edit animation.
Set the face direction (dir).
ではアニメーションをつけていきましょう。
顔の向き(dir)を設定していきます。
The animation has already been set in the base-pose.
Add a key to the third layer (3: anim4 direction).
既に基本ポーズでアニメーションは設定済です。
3番目の layer(3:anim4 direction) にkeyを追加します。

Move the blend value of the key.
keyのブレンド値をぐりぐり動かします。

how is it? Did it move?
どうです?動きましたか?
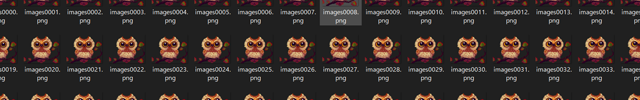
Let's output the owl to sequential number image.
先ほど作ったowl(フクロウ)を 連番画像 に出力してみましょう。
To output, switch to Animation test mode (F5).
出力するには Animation test mode(F5) に切り替えます。

In this mode, you can check the animation combination.
このモードは作ったアニメーションを組み合わせて、動作を確認するモードです。
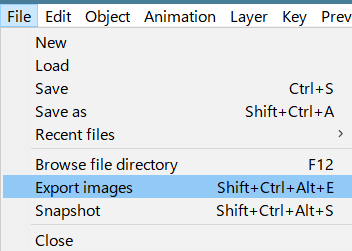
Let's select Export images (shift + ctrl + alt + E) from the menu.
ではメニューから Export images (shift + ctrl + alt + E) を選んでみましょう。

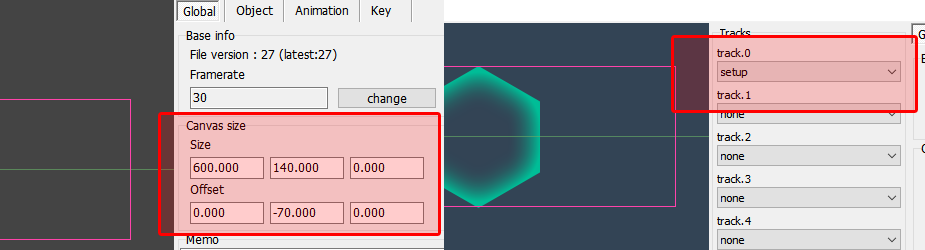
Error!!!

You need to set the canvas size.
出力するにはキャンバスサイズを設定する必要があります。
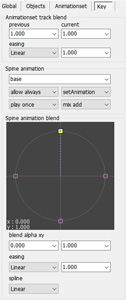
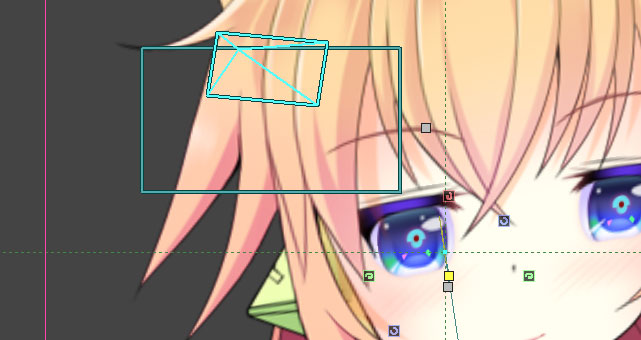
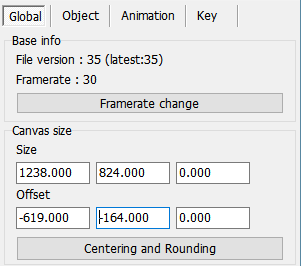
Select Global from the side panel.
サイドパネルから Global を選択。

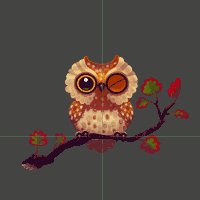
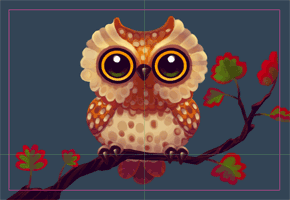
Pink line is canvas size. Surround the owl.
ピンクの線がキャンバスサイズ。フクロウを囲います。

Let's select Export images again. Error!!!
もう一度メニューから Export images (shift + ctrl + alt + E) を選んでみましょう。Error!!!

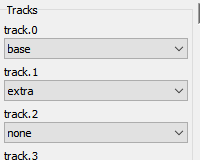
At least one animation must be set.
Set the animation in the right panel.
1つ以上アニメーションを設定する必要があります。
右側のパネルでアニメーションをセットしましょう。

The order is very important.
Make the extended-pose overlap the base-pose.
Let's play it and see if it animates correctly.
順序は重要です。
基本ポーズに拡張ポーズを重ねるようにしましょう。
再生させて正しくアニメーションするか確かめましょう。
Let's select Export images again.
もう一度メニューから Export images を選んでみましょう。
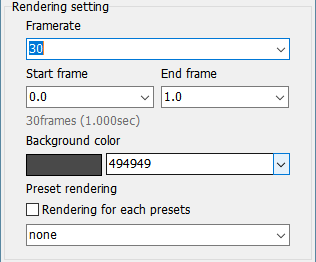
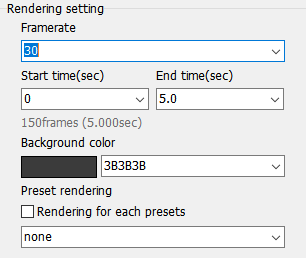
Do the output settings.
出力設定を行います。

Set the background, frame rate, and duration (total time).
In this case, 150 images are output.
背景、フレームレート、長さ(時間)を設定します。
この場合、30*5で150枚の画像を出力します。
Preset rendering is not use, disable it.
Preset rendering は使わないので無効に設定してください。

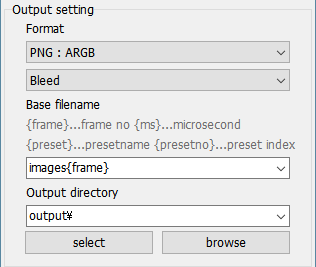
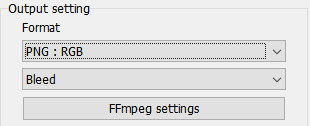
The output format is PNG : RGB. Output as a PNG file.
If attached opacity(alpha), you can select bleed or PreMultipliedAlpha(PMA).
This time is unnecessary.
出力形式は PNG : RGB 。PNGファイルで出力します。
不透明度(alpha)を付加する場合は、bleed,PreMultipliedAlpha(PMA) から選択できます。
今回は不要です。
If you install FFmpeg, you can output to mp4 etc.
FFmpegをインストールすれば mp4 などにも出力も可能です。

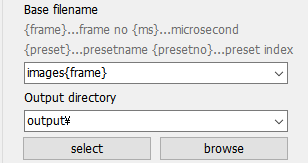
The file name includes special symbols for sequential numbers.
{frame} is replaced with the frame number.
ファイル名には連番のための特殊記号が含まれています。
{frame}はフレーム番号に置き換わります。
setting : images{frame}
output : images0001 , images0002 ...
Set the output directory with a relative path from animrig file.
出力先はこのファイル(*.animrig)からの相対パスで指定します。
setting : output\
animrig file : c:\hoge\sample01\sample.animrig
output : c:\hoge\sample01\output\
Press the export button to get started.
export ボタンを押して開始しましょう。

Was it output?
出力されましたか?
Let's use physics simulation.
物理計算を使ってみましょう。
Physics simulate real motion, but they also help make animations.
You can easily make the swing motion that is difficult to do manually.
物理計算はリアルをシミュレートするものですが、アニメーションの作成を手助けするものでもあります。
手付けでは難しい揺れる動きが簡単に作れます。
Please also watch this video.
動画も、併せてご覧ください。
As a sample, Use Spine's official sample "raptor".
The data is in editor/sample_data/raptor/.
Let's replace the tail with physics motion.
サンプルとして、Spine公式の raptor さんを使います。
データは editor/sample_data/raptor/ にあります。
尻尾の部分を物理計算に置き換えてみましょう。
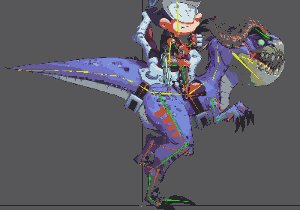
Load it with Spine and check the animation.
Spineで読み込んでアニメーションを確認します。

In this file, the animation of the tail part has been deleted.
このファイルは尻尾の部分のアニメーションが削除されています。

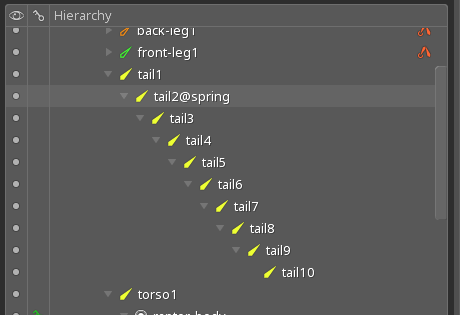
Also, the tail bone name has been changed to tail2@spring.
Add @spring to the end of the name to enable physics.
In this case, physics is applied from tail2 to tail10.
また、尻尾のボーンの名前が tail2@spring に変更されています。
@springを名前の後ろに追加すると物理計算が有効になります。
このケースでは tail2 から tail10 まで物理計算が適用されます。
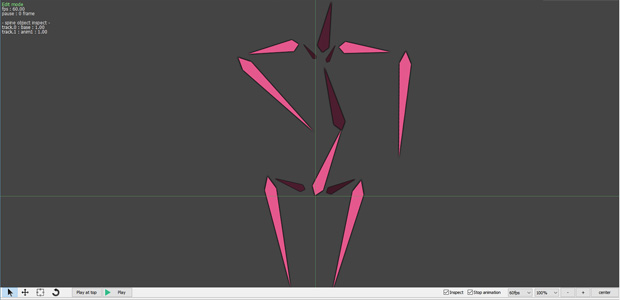
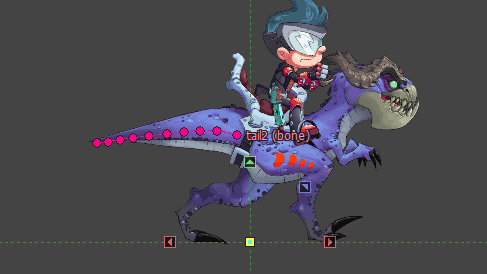
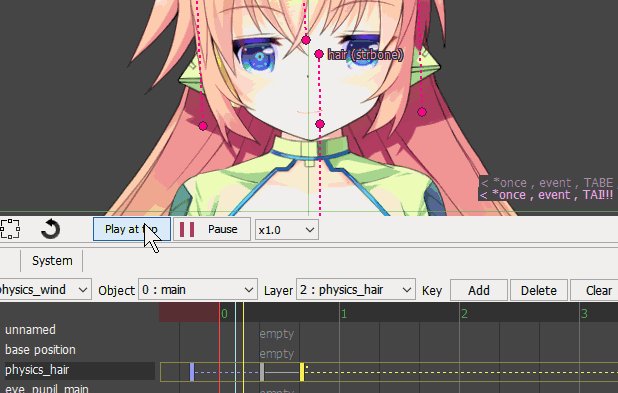
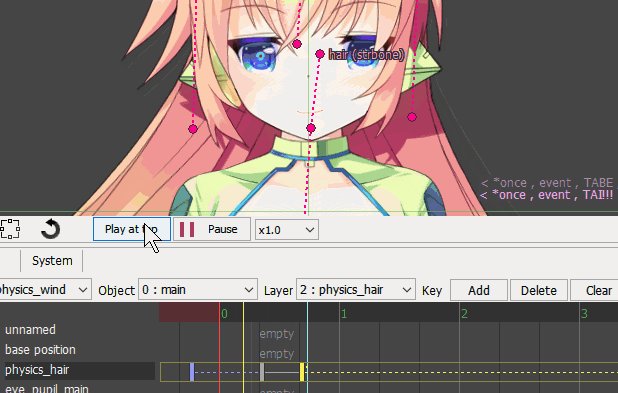
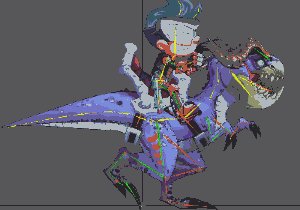
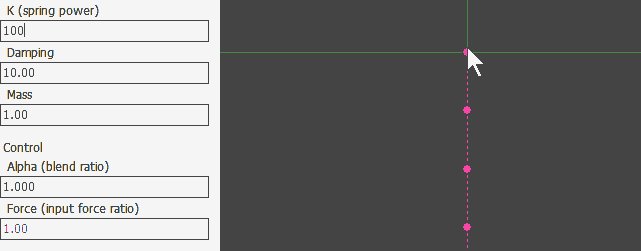
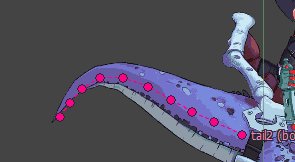
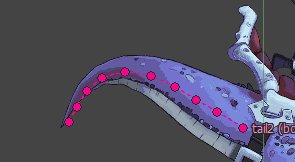
Let's load it with SpineAnimationrig.
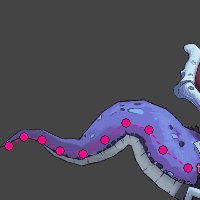
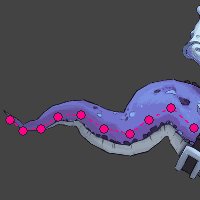
では、SpineAnimationrigで読み込んでみましょう。

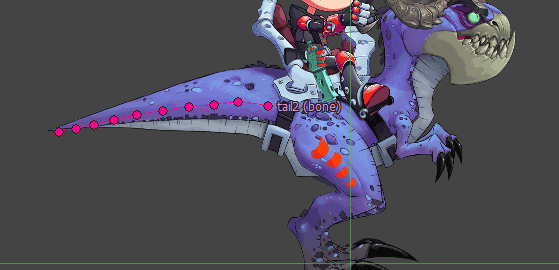
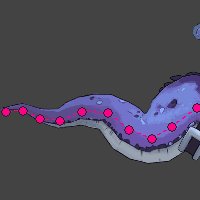
The physics bone part is displayed in pink.
物理計算の部分がピンク色で表示されます。
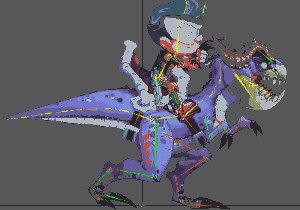
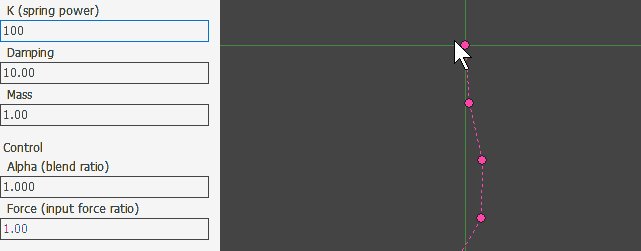
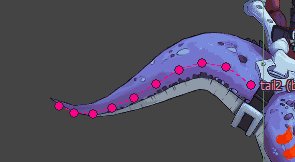
Let's play the walk animation.
キーを追加して、walkアニメーションを再生してみましょう。

Oops! It looks like a snake and is creepy...
うわ!気持ち悪い!ヘビみたいですね。
Then, set the physics settings. Adjust settings by writing text.
では、物理計算の設定を行います。設定はテキストを書いて調整します。
Select Object in the right side panel , and open settings.
右のサイドパネルの Object を選んで、Settings を開いてください。

Press the Refresh setting text button below to add the current settings.
下の Refresh setting text ボタンを押すと現在の設定が追加されます。
tail2.mode=bone
tail2.k=100.00
tail2.damping=10.00
tail2.mass=1.00
tail2.alpha=1.0
Settings format is {bone}. {property}.
These are the default setting.
This values are used if settings text is nothing.
{bone}.{property} という書式になっています。
上記がデフォルト設定であり、なにも書かれていない場合はこの値が使用されます。
physics page for details. see later.
詳しくは physics で説明していますが、後で見てください。
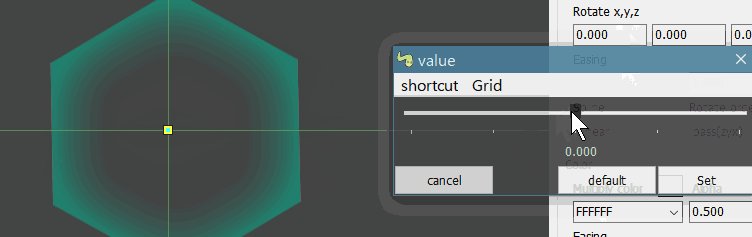
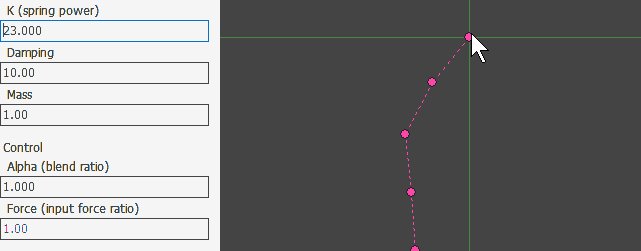
Double click on the setting text to open the configuration form.
Use it if you need advanced settings.
テキストの個所をダブルクリックすると設定フォームが開きます。
複雑な設定が必要な場合は使ってください。

| property | |
|---|---|
| mode | Spring model. |
| k | Spring power. Swing. バネ係数。揺れ。 |
| damping | Force decay. 力の減衰率。 |
| mass | Mass of object. 物体の質量。 |
| alpha | Physics blend ratio. 物理計算のブレンド率。 |
Please set with feeling. I'm not sure too!
となっています。が、適当に設定してください。私も良くわかりません!
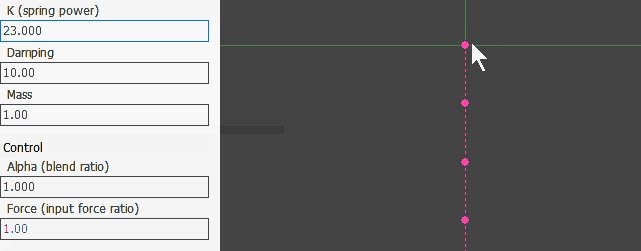
Adjust with k and damping,
Increase or decrease the mass value if you do not get a good motion.
k と damping で調整して、良い動きにならなかったら mass を増減させてください。
tail2.mode=bone
tail2.k=200.00
tail2.damping=10.00
tail2.mass=0.4
tail2.alpha=1.0
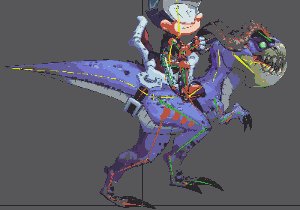
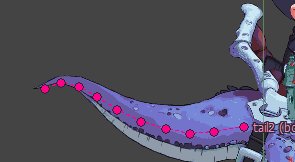
Change to this settings.
この設定に変更します。

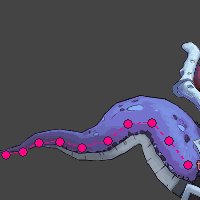
It feels nice.
良い感じですね。
Let the raptor do the sequence animations.
It moves like this.
一連の動きをさせるとこのように動きます。
There is also a negative effect due to physics.
The scene of the roar animation has become subtle difference.
So I made a supplementary animation of the tail and combined it with physics.
That is why the tail and the pink bone are different.
物理計算故の弊害もあります。
吠える アニメーションのシーンが微妙になってしまいました。
そこで、尻尾の部分の補足アニメーション作って、物理計算と組み合わせました。
尻尾とピンクのボーンが異なるのはそのためです。
Finally, Make overall adjustments.
最後に、全体の動きを調整しましょう。
Maybe the effect of physics is too great.
In this case, adjust the blend ratio alpha of the physics.
ちょっと物理計算の影響が大きすぎるかも。
この場合は物理計算の合成率 alpha を調整しましょう。
tail2.alpha=0.6
Just feeling good.
こんなもんでしょうか。